Визуальный редактор Dreamweaver MX
Параметры фона
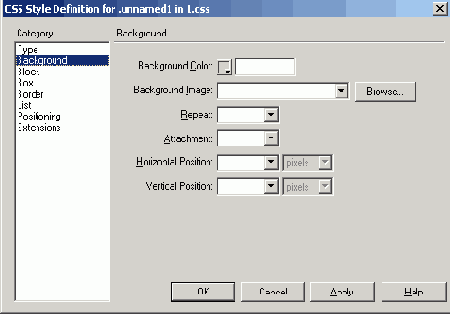
Параметры фона элемента страницы задаются на вкладке Background диалогового окна CSS Style Definition. Эта вкладка показана на рис. 10.8.

Рис.
10.8. Вкладка Background диалогового окна CSS Style Definition
В комбинированном списке Background Image задается графическое изображение, которое будет использоваться в качестве графического фона страницы. Вы можете ввести имя нужного файла или выбрать пункт попе, убирающий графический фон. Если вы не хотите вводить имя файла вручную, щелкните кнопку Browse и выберите нужный файл в диалоговом окне Select File.
Обычно графическое изображение, использующееся в качестве фона, значительно меньше в размерах, чем сама страница. В этом случае Web-обозреватель многократно повторяет это изображение, выкладывая своего рода "мозаику", занимающую всю страницу. Управлять тем, как будет повторяться это изображение, можно с помощью раскрывающегося списка Repeat. Здесь доступны четыре пункта:
- no-repeat
— отключает повторение. Изображение помещается на страницу всего один
раз, в левом верхнем углу элемента;
- repeat
— включает повторение изображения по горизонтали и вертикали (поведение
по умолчанию);
- repeat-x — включает повторение изображения только по горизонтали;
- repeat-y
— устанавливает повторение изображения только по вертикали.
Также некоторые Web-обозреватели позволяют вам поместить графический фон в нужное место страницы. Для этого предназначены раскрывающиеся списки Horizontal Position и Vertical Position. Вы можете ввести в них числовые значения соответственно горизонтальной и вертикальной координат графического фона. В раскрывающихся списках, расположенных правее, выбирается одна из единиц измерения, поддерживаемых CSS.
Кроме того, в раскрывающемся списке Horizontal Position доступны три пункта:
- left —
выравнивание графического фона по левому краю элемента страницы (поведение
по умолчанию);
- center —
выравнивание по центру;
- right —
выравнивание по правому краю.
- top
— выравнивание графического фона по верху элемента страницы (поведение по
умолчанию);
- center — выравнивание по центру;
- bottom —
выравнивание по низу.