Визуальный редактор Dreamweaver MX
Управление стилями
Осталось рассмотреть, как в Dreamweaver осуществляется управление стилями, в частности, изменение и удаление (как создавать новые стили, вы уже знаете).
В верхней части панели CSS Styles вы уже заметили два переключателя: Apply Styles и Edit Styles. Мы не рассматривали их, т. к. они пока что нам были не нужны. Но сейчас они пригодятся.
Как видите, по умолчанию включен переключатель Apply Styles, и список панели CSS Styles имеет вид, показанный на рис. 10.3. Говорят, что панель CSS Styles работает в режиме применения стилей. При этом вы можете щелкнуть по любому пункту этого списка, и Dreamweaver тотчас применит соответствующий стиль к выделенному вами элементу страницы. Но, к сожалению, править стили при этом неудобно: вы не можете выбрать стиль без того, чтобы он не был применен. Что же делать?
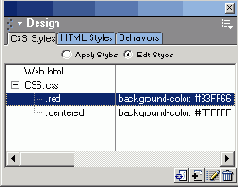
Включите переключатель Edit Styles. Панель в этом случае примет такой вид, как на рис. 10.27. Она переключится в режим правки стилей, в котором очень удобно именно управлять стилями, не опасаясь, что услужливый Dreamweaver применит выбранный стиль к выделенному вами элементу страницы.
Как видите, список стилей в этом режиме имеет несколько другой вид — он стал иерархическим. В качестве ветвей списка выступают таблицы стилей и Web-страницы, в которых сохранен тот или иной стиль. Более того, в этом случае Dreamweaver правильно показывает ВСЕ заданные вами стили, даже переопределения тегов! Это же просто замечательно: теперь нам видно все. что мы нагородили! Но Dreamweaver идет дальше: он показывает даже сам код определения стилей — в правой колонке списка. (Правда, если этот код достаточно велик, вам придется прокручивать список по горизонтали, но это не вина Dreamweaver.)

Рис.
10.27. Панель CSS Styles в режиме правки стилей
Удалить стиль вы можете, воспользовавшись пунктом Delete контекстного или дополнительного меню. Но проще и нагляднее нажать кнопку Delete Style (рис. 10.28) в правом нижнем углу панели CSS Styles. Естественно, перед этим вы должны будете выбрать нужный стиль в списке.

Рис.
10.28. Кнопка Delete Style панели CSS Styles
Также Dreamweaver предоставляет вам возможность создать копию выбранного стиля. Это может быть полезно, если вы хотите создать новый стиль, слегка переделав уже существующий. Для этого выберите нужный стиль и воспользуйтесь пунктом Duplicate контекстного или дополнительного меню.
На экране появится уже надоевшее вам диалоговое окно CSS Style Definition. Ну а с ним-то вы знаете, что делать.