Визуальный редактор Dreamweaver MX
Определение стиля
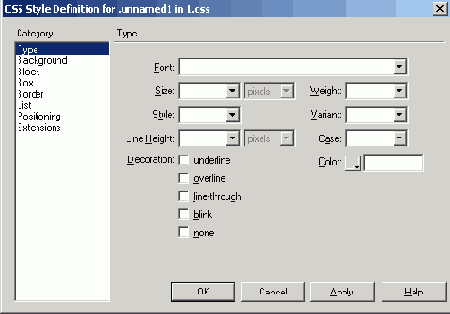
Группа переключателей Туре задает элементы страницы, к которым будет применен вновь создаваемый стиль:
- переключатель
Make Custom Style (class) позволяет создать новый стилевой класс. Если
вы его включите, то в комбинированном списке Name сможете ввести имя
создаваемого стилевого класса, например .cit;
- переключатель
Redefine HTML Tag позволяет создать стиль переопределения тега. Если
выбран этот переключатель, в раскрывающемся списке Tag вы сможете выбрать
нужный тег;
- переключатель
Use CSS Selector позволяет создать стиль-селектор. Он же позволит
вам создать псевдостиль гиперссылок или комбинированный стиль наподобие H1
I или I.cit. Если включен этот переключатель, в комбинированном списке Selector
может быть введено имя создаваемого комбинированного стиля или селектора.
Развернув этот список, вы сможете выбрать нужный псевдостиль.
- если выбран
верхний переключатель, в расположенном правее раскрывающемся списке вы сможете
выбрать имя файла внешней таблицы стилей, привязанной к этой странице. Также
вы можете выбрать пункт (New Style Sheet File), чтобы создать новую
таблицу стилей. В последнем случае после нажатия кнопки ОК на экране
появится диалоговое окно сохранения файла, где вы сможете ввести имя файла
новой таблицы стилей;
- если выбран
переключатель This Document Only, стиль будет помещен во внутреннюю
таблицу стилей.

Рис. 10.6.Вкладка Type диалогового окна New CSS Style
Введя нужные данные, нажмите кнопку ОК для создания стиля или Cancel — для отказа от этого.Давайте предположим, что мы хотим переопределить стиль тега <р> и поместить определение этого стиля в новую таблицу стилей, которую затем привяжем к новой Web-странице 10.2.htm. Для этого сначала выберите педостигается тот или иной эффект. Дело в том, что атрибутов стилей, которые здесь будут описаны, довольно много, и примечания получатся слишком большими. Если вам понадобится выяснить синтаксис какого-то атрибута CSS, обратитесь к электронному руководству, поставляемому в составе Dreamweaver. Как его вызвать, вы уже знаете.
Внимание!
Внимание!Далеко не все программы Web-обозревателей поддерживают все атрибуты CSS. Поэтому перед тем, как применить тот или иной атрибут, справьтесь в руководстве по CSS, поставляемым с Dreamweaver MX.
Dreamweaver не всегда корректно отображает элементы страницы, к которым было применено специальное CSS-форматирование. Чтобы увидеть правильные результаты использования того или иного атрибута стилей, воспользуйтесь Web-обозревателем.
Назад Содержание Вперед