Визуальный редактор Dreamweaver MX
Вывод на экран меню гиперссылок (Show Pop-Up Menu)
В последнее время в моду вошли меню гиперссылок, раскрывающиеся после наведения курсора мыши на какой-либо элемент Web-страницы или щелчка по нему. Родоначальником этой моды, вероятно, были Web-дизайнеры, разрабатывавшие сайт фирмы Microsoft, после чего меню "разбежались" по другим сайтам и страницам. Разумеется, разработчики Dreamweaver не могли пройти мимо этого и ввели в свое детище возможность создания такого меню с помощью поведения show Pop-up Menu и привязки его к любому элементу страницы.
Внимание!
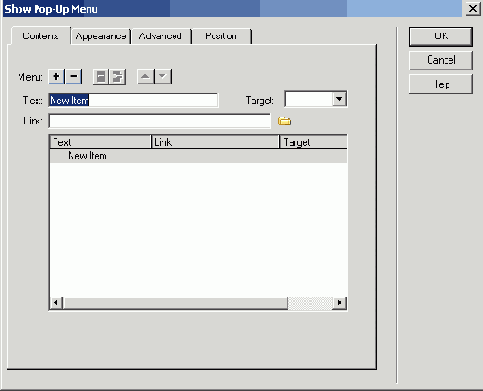
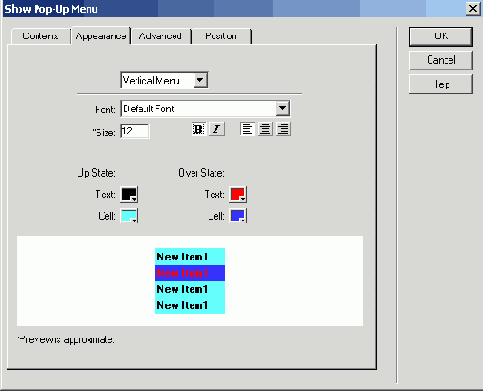
Выберите в меню поведений пункт Show Pop-Up Menu. На экране появится диалоговое окно Show Pop-Up Menu (рис. 13.23).Перед тем как создать меню гиперссылок, дайте элементу страницы, к которому оно привязывается, уникальное имя.

Рис.
13.23. Диалоговое окно Show Pop-Up Menu (вкладка Contents)
пункту гиперссылки; также вы можете щелкнуть расположенный правее этого поля ввода значок папки и выбрать нужный файл в диалоговом окне Select File. А с помощью раскрывающегося списка Target - задать цель гиперссылки.
Внимание!
Вы можете не вводить данные в поле ввода Link. В этом случае пункт меню не будет гиперссылкой и, соответственно, не будет реагировать на щелчки мышью. Таким образом вы можете создавать, например, разделители.Dreamweaver и в этом случае верен своему кредо!.. Если вы введете русский текст в поле ввода Text, он будет искажен до неузнаваемости. Поэтому либо задавайте для пунктов меню гиперссылок только английский текст, либо правьте сам JavaScript-код вручную.
Все созданные вами к данному времени пункты меню гиперссылок отображаются в списке, занимающем большую часть вкладки Contents. Этот список состоит из трех колонок: Text (текст пункта меню), Link (интернет-адрес гиперссылки) и Target (цель гиперссылки). Вы можете выбрать любой пункт в этом списке и выполнить над ним различные манипуляции.
Чтобы создать новый пункт, нажмите кнопку со знаком "плюс", расположенную над списком пунктов, и задайте в полях ввода Text, Link и раскрывающемся списке Target нужные данные.
Чтобы изменить какой-либо пункт меню, выберите его в списке пунктов и измените его данные, пользуясь перечисленными выше элементами управления.
Чтобы удалить ненужный пункт, выберите его в списке пунктов и нажмите кнопку со знаком "минус", расположенную над этим списком.
Кнопки вверх и вниз позволят переместить выбранный вами пункт на позицию вверх или вниз соответственно.
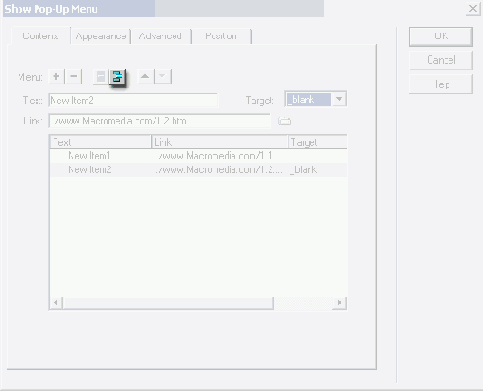
Вы также можете создавать вложенные меню. Для этого создайте пункт основного меню, при щелчке на котором будет открываться подменю, причем не вводите ничего в поле ввода Link. Далее создайте первый пункт подменю и поместите его точно перед созданным ранее пунктом. Теперь вам останется нажать кнопку Indent Item (рис. 13.24).

Рис.
13.24. Кнопка Indent Item вкладки Contents диалогового окна
Show Pop-Up Menu
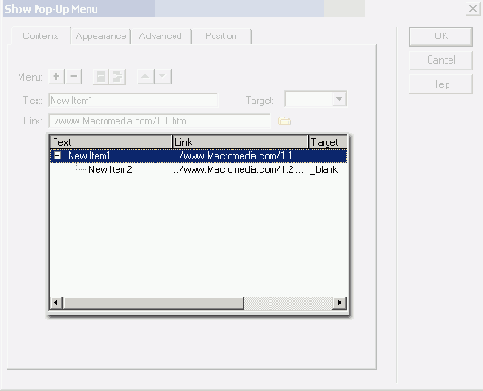
Как видите, пункт Links отображается с отступом; это говорит о том, что он принадлежит подменю.

Рис.
13.25. Подменю в меню гиперссылок

Рис.
13.26. Кнопка Outdent Item вкладки Contents диалогового окна
Show Pop-Up Menu

Рис.
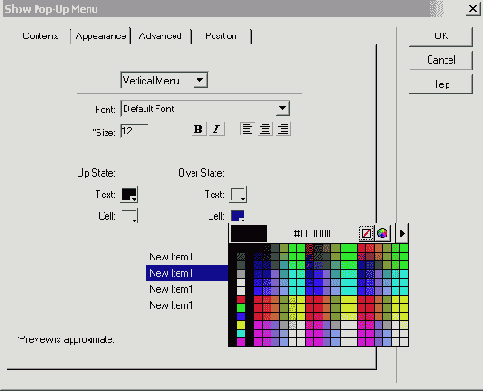
13.27. Диалоговое окно Show Pop-Up Menu (вкладка Appearance)
В раскрывающемся списке Font выбирается шрифт, которым набран текст пунктов меню. По умолчанию выбран пункт Default Font, обозначающий шрифт, заданный для выбранного вами в окне документа элемента страницы.
В поле ввода Size задается размер шрифта, которым набран текст пунктов меню.
С помощью кнопок-выключателей вверх и вниз вы можете сделать шрифт пунктов меню соответственно жирным или курсивным.
Правее кнопок вверх и вниз находится набор из трех кнопок-переключателей, задающих выравнивание текста пунктов меню. Они задают соответственно левое выравнивание, центрирование и правое выравнивание в порядке слева направо.
Группа селекторов цвета Up State задает цвета пунктов меню в "ненажатом" состоянии. Селектор цвета Text задает цвет текста, а селектор цвета Cell -цвет фона (фактически — цвет фона ячейки таблицы, которая и создает меню гиперссылок). Аналогично, группа селекторов цвета Down State задает цвета пункта меню, над которым посетитель поместил курсор мыши.
Результаты применения заданных вами параметров вы можете увидеть в расположенной в нижней части диалогового окна панели предварительного просмотра.
Вкладка Advanced диалогового окна Show Pop-Up Menu (рис. 13.28) позволит вам задать некоторые дополнительные параметры таблицы, создающей меню гиперссылок.
Поля ввода и раскрывающиеся списки Cell Width и Cell Height задают соответственно ширину и высоту ячеек этой таблицы. Если вы выберете в раскрывающихся списках пункт Automatic, то соответствующий размер будет устанавливаться самим Web-обозревателем. Чтобы самим задать нужный размер, выберите в соответствующем раскрывающемся списке пункт Pixels и введите этот размер в пикселах в поле ввода, расположенное левее.
Поля ввода Cell Padding и Cell Spacing задают соответствующие параметры таблицы.
В поле ввода Text Indent задается величина отступа красной строки в пикселах.
В поле ввода Menu Delay вводится задержка открытия меню и его подменю в миллисекундах.
Включите флажок Show Borders, если хотите, чтобы границы меню и подменю были видимы.

Рис.
13.28. Диалоговое окно Show Pop-Up Menu (вкладка Advanced)
Селектор цвета Border Color задает цвет границы меню и подменю. Также вы можете задать цвет "затемненной" стороны границы в селекторе цвета Shadow, а цвет "освещенной" стороны — в селекторе цвета Highlight.
Результаты применения заданных вами параметров вы также можете увидеть в расположенной в нижней части диалогового окна панели предварительного просмотра.
Вкладка Position диалогового окна Show Pop-Up Menu (рис. 13.29) позволит вам задать местонахождение меню гиперссылок относительно элемента страницы, к которому оно привязано.
Набор из четырех больших кнопок-переключателей Menu Position позволит вам задать собственно местоположение меню гиперссылок. Эти кнопки заставляют меню появляться соответственно в правом нижнем углу, ниже, выше и в правом верхнем углу элемента, к которому оно привязано. (Порядок перечисления кнопок — слева направо.)
Если вас не устраивает ни одно из четырех предопределенных местоположений меню, вы можете задать свое собственное. Для этого введите в поля ввода X и Y соответственно горизонтальную и вертикальную координаты верхнего левого угла меню.

Рис.
13.29. Диалоговое окно Show Pop-Up Menu (вкладка Position)
После задания всех параметров меню гиперссылок не забудьте нажать кнопку ОК.
Внимание!
При создании на странице меню гиперссылок Dreamweaver помещает в корневую папку сайта файл mm_menu.js, содержащий необходимые сценарии, и графическое изображение arrows.gif. Не удаляйте их! И не забудьте поместить их на Web-сервер.
Назад Содержание Вперед