Визуальный редактор Dreamweaver MX
Общие свойства Web-страницы
Ну вот. Теперь у нас есть практически готовая главная Web-страница нашего сайта. Осталось только сделать несколько завершающих штрихов -и работа над ней будет завершена.
Выше мы создали две гиперссылки. И выяснили, что Web-обозреватель форматирует их по-своему, отлично от основного текста. Это, собственно, правильно: гиперссылки должны сразу бросаться в глаза, иначе пользователь будет вынужден едва ли не в лупу просматривать весь ваш текст в поисках гиперссылок, ведущих на другие страницы. И в конце концов уйдет с вашего сайта, что вам совсем не нужно.
Может быть и так. Вы тщательно разработали дизайн Web-страницы, подобрали цветовую гамму, а гиперссылки с их фиксированными цветами выбиваются из общего ряда и просто режут глаз. Ведь Web-обозреватель не обращает ни малейшего внимания на цветовые настройки родительского элемента (в данном случае,, текста), когда расцвечивает их. Что делать в этом случае?
Такая проблема решается очень просто. Нужно всего лишь изменить общие свойства вашей Web-страницы, т. е. настройки, затрагивающую саму страницу, а не ее элементы. Давайте выясним, как это сделать.
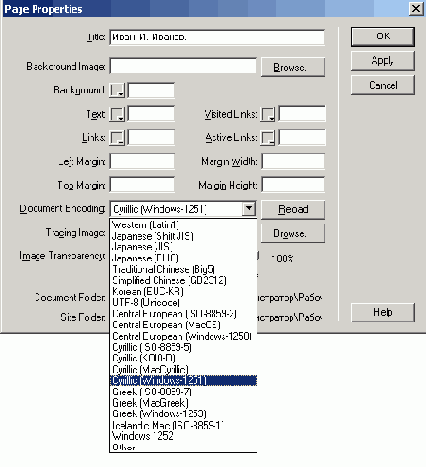
Общие свойства страницы задаются в диалоговом окне Page Properties. Вызвать его можно, выбрав пункт Page Properties в меню Modify или контекстном меню или нажав комбинацию клавиш <Ctrl>+<J>. Это окно показано на рис. 3.50.

Рис.
3.50. Диалоговое окно Page Properties
Селектор цвета Background позволяет вам выбрать цвет фона страницы. По умолчанию он белый, но вы можете выбрать какой угодно, лишь бы после этого текст на вашей странице нормально читался. Например, давайте для нашей страницы выберем светло-желтый цвет под кодом IFFFFCC.
Аналогично селектор цвета Text позволяет выбрать цвет текста (по умолчанию он черный). Опять же здесь действует правило: текст должен читаться нормально, без излишнего напряжения глаз. Для нашей страницы выберем темно-синий цвет #000066.
Теперь обратим внимание на три селектора Links, Visited Links и Active Links. Они позволяют выбрать цвет гиперссылок, соответственно, непосещенных (по умолчанию синий), посещенных (темно-красный) и активной гиперссылки (ярко-красный), по которой в данный момент щелкает пользователь. И еще раз повторим то же самое правило: пользователю должно быть удобно читать ваш текст. Но в случае гиперссылок добавляется еще одно правило: обычные гиперссылки должны быть хорошо заметны на фоне текста, посещенные ссылки должны выглядеть чуть менее заметно (но все равно выделяться на фоне текста), а активная гиперссылка — максимально ярко. Исходя из этого правила, выберем, соответственно, ярко-синий (#0066FF), тускло-синий (#006699) и ярко-красный (#FFOOOO) цвета.
Мы можем нажать кнопку ОК, чтобы сохранить сделанные установки. Но в данном случае лучше всего воспользоваться кнопкой Apply, которая применяет заданные вами свойства, не закрывая окна Page Properties. Отодвинем окно в сторону и посмотрим на нашу страничку. А что, получилось неплохо!
Поля ввода Left Margin и Top Margin задают расстояния между рамкой окна Web-обозревателя и содержимым Web-страницы, соответственно, слева и сверху. По умолчанию эти значения равны 10 и 15 пикселов. Вы можете задать эти значения равными 0, если хотите вообще убрать свободное пространство между рамкой окна и содержимым страницы, но мы не советуем вам это делать — страница будет выглядеть очень плохо.
Внимание!
Поля ввода Margin Width и Margin Height задают расстояние между рамкой окна Web-обозревателя и содержимым Web-страницы, соответственно, по горизонтали и по вертикали. Они поддерживаются и Internet Explorer, и Navigator. Поэтому лучше всего задавать именно их из соображений совместимости.Значения, введенные в поля ввода Left Margin и Top Margin, не воспринимаются Navigator.
Раскрывающийся список Document Encoding задает кодировку текста вашей Web-страницы. (О кодировках и их выборе см. главу 2.) По умолчанию там выбрана кодировка, которую вы задали в настройках Dreamweaver, и менять ее без уважительных причин не стоит.
Закройте диалоговое окно задания свойств Web-страницы, нажав кнопку ОК или Cancel. С окном Page Properties мы закончили.
Примечание
Все вышеописанные настройки задаются атрибутами тега <BODY>, перечисленными в табл. 3.5.
Таблица
3.5. Атрибуты тега <BODY>
|
Атрибут |
Описание |
Где
задается |
||
|
ALINK
BGCOLOR |
Цвет
активной гиперссылки Цвет фона страницы |
Active
Links Background |
||
|
BOTTOMMARGIN |
Расстояние
между нижней рамкой окна и содержимым страницы. По умолчанию 0 |
— |
||
|
LEFTMARGIN |
Расстояние
между левой рамкой окна и содержимым страницы |
Left
Margin |
||
|
LINK |
Цвет
непосещенных гиперссылок |
Links |
||
|
MARGINHEIGHT |
Расстояние
между рамкой окна и содержимым страницы по вертикали |
Margin
Height |
||
|
MARGINWIDTH |
Расстояние
между рамкой окна и содержимым страницы по горизонтали |
Margin
Width |
||
|
RIGHTMARGIN |
Расстояние
между правой рамкой окна и содержимым страницы. По умолчанию 10 |
— |
||
|
TEXT |
Цвет
обычного текста |
Text |
||
|
TOPMARGIN |
Расстояние
между верхней рамкой окна и содержимым страницы |
Top
Margin |
||
|
VLINK |
Цвет
посещенных гиперссылок |
Visited
Links |
||
Внимание!Обратите внимание, что значения атрибутов BOTTOMMARGIN и RIGHTMARGIN в среде Dreamweaver вы установить не можете. Для этого вам придется редактировать сам HTML-код.
Кодировка документа задается с помощью одинарного тега <МЕТА>, размещающегося в HTML-заголовке страницы. Подробнее о теге <МЕТА> мы поговорим в главе 14.
Назад Содержание Вперед