Визуальный редактор Dreamweaver MX
Использование цветовых схем
Только что мы рассмотрели, как с помощью диалогового окна Page Properties можно быстро поменять всю расцветку Web-страницы. Но Dreamweaver предлагает большее. Вместо того чтобы скрупулезно, методом проб и ошибок, подбирать цвета для страницы, вы можете воспользоваться одной из определенных в программе цветовых схем — комбинацией цветовых настроек для текста, фона и гиперссылок, подобранной профессиональными дизайнерами.
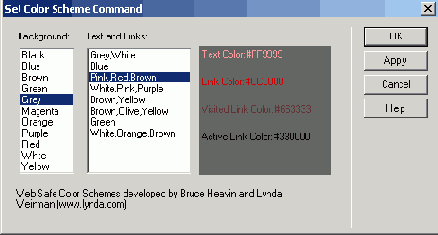
Цветовые схемы выбираются в диалоговом окне Set Color Scheme Command. Чтобы вызвать его, выберите пункт Set Color Scheme в меню Command. Это окно показано на рис. 3.51.

Рис.
3.51. Диалоговое окно Set Color Scheme Command
Оценить выбранную цветовую схему вы можете на панели предварительного просмотра, расположенной в центре окна Set Color Scheme Command. Но т. к. разработчики Dreamweaver уверяют, что все цветовые схемы разработаны профессиональными дизайнерами, они будут, по крайней мере, достойно выглядеть. Однако окончательный выбор схемы, наиболее подходящей вашему сайту, зависит только от вас.
Нажав кнопку Apply, вы можете применить выбранную вами цветовую схему без закрытия диалогового окна. Чтобы закрыть это окно, нажмите кнопку ОК для сохранения выбранных установок или Cancel — для отказа от них.
Попробуйте поэкспериментировать с предлагаемыми Dreamweaver цветовыми схемами. Может быть, какая-то из них вам понравится.