Визуальный редактор Dreamweaver MX
Использование HTML-стилей
Очень и очень многие мощные текстовые редакторы предлагают пользователю так называемые стили, т. е. описания формата фрагментов текста, имеющие имя и сохраненные отдельно от редактируемого документа. Выделив фрагмент текста и выбрав стиль, пользователь может мгновенно применить к этому фрагменту все стилевые настройки: шрифт, выравнивание, цвет текста и т. п. Если же пользователю потребуется быстро изменить форматирование текста, он может просто отредактировать стиль — и все его настройки будут мгновенно применены к тем фрагментам, к которым ранее был присвоен этот стиль.
К сожалению, HTML не поддерживает стили. Dreamweaver выходит из этого положения, задавая свои стили, называемые HTML-стилями. Со стилями, скажем, Microsoft Word они имеют мало общего, в частности, фрагмент текста не может хранить имя стиля, который был к нему применен. Вдобавок, с помощью HTML-стилей можно задать только шрифтовые настройки, цвет текста и выравнивание абзаца. Однако HTML-стили во многих случаях помогут быстро отформатировать текст.
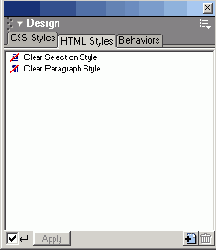
Поищите в доке панель под названием HTML Styles (рис. 3.35). Если ее нет, выберите пункт HTML Styles меню Window или нажмите комбинацию клавиш <Ctrl>+<Fll>.

Рис.
3.35. Панель HTML Styles
Прежде чем дать ответ на этот вопрос, еще немного поговорим о HTML-стилях.
Как и в обычных текстовых редакторах, HTML-стиль Dreamweaver может применяться либо к выделенному фрагменту текста, либо к абзацу целиком; в первом случае он называется стилем символов, а во втором — стилем абзаца. При создании HTML-стиля вы задаете, к чему он будет применен. Так вот, пункт Clear Selection Style удаляет HTML-форматирование выделенного текста, a Clear Paragraph Style — всего абзаца.
Вы можете испытать эти пункты списка в действии. Для этого выделите, скажем, имя нашего героя и выберите пункт Clear Selection Style. Вы увидите, что жирное выделение имени сразу же пропадет. Теперь поставьте текстовый курсор на какой-либо абзац, например на последнюю строку со сведениями об авторских правах, и выберите пункт Clear Paragraph Style. Произойдет то же самое, за тем исключением, что останется отступ. Сделайте дважды операцию отмены (либо выберите пункт Undo меню Edit, либо нажмите комбинацию клавиш <Ctrl>+<Z>), чтобы вернуть все, как было.
Теперь взглянем снова на панель HTML Styles. В ее левом нижнем углу находится флажок автоматического применения стилей Auto Apply. Когда он включен (а он включен по умолчанию), выбираемые в списке HTML-стили применяются сразу же после выбора. Если вы его отключите, то для того, чтобы применить стиль, вам нужно после его выбора в списке щелкнуть кнопку Apply, находящуюся правее этого флажка, выбрать пункт Apply контекстного меню списка стилей или дополнительного меню панели или просто нажать клавишу <Enter>. Это может быть полезно, например, когда вы часто редактируете HTML-стили и не хотите, чтобы выбранный стиль применялся сразу же.
Так как же создавать HTML-стили? Очень просто.
Здесь есть две возможности: вы можете создать стиль "с нуля" и скопировать его с уже отформатированного и выделенного фрагмента текста. Второй способ намного проще первого, поэтому мы рассмотрим его в первую очередь.
Давайте создадим HTML-стиль под названием Имя, представляющий имя автора сайта. Для этого выделим в окне документа текст имени и нажмем в окне HTML-стилей кнопку New Style (рис. 3.36), находящуюся в правом нижнем углу панели. Вы также можете либо выбрать пункт New в дополнительном меню панели, либо выбрать этот же пункт в контекстном меню списка стилей панели. Так или иначе на экране появится диалоговое окно Define HTML Style, показанное на рис. 3.37.

Рис.
3.36. Кнопка New Style панели HTML Styles

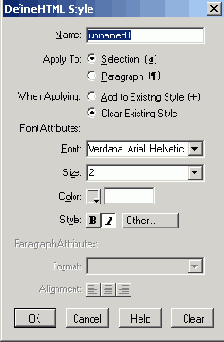
Рис.
3.37. Диалоговое окно Define HTML Style
С помощью группы переключателей Apply To задается тип HTML-стиля: Selection задает стиль символов, a Paragraph — стиль абзаца. Сейчас включен переключатель Selection, оставим его включенным.
Группа переключателей When Applying позволяет определить, что произойдет, если этот стиль будет применен к фрагменту, уже отформатированному средствами HTML: Add to Existing Style добавляет новое форматирование к существующему, Clear Existing Style удаляет старое форматирование перед добавлением нового. Оставим переключатель Clear Existing Style включенным.
Группа элементов управления Font Attributes задает параметры шрифта. Раскрывающийся список Font задает наименование шрифта, Size — размер, селектор цвета Color позволяет выбрать цвет текста, а кнопки-выключатели В и /делают шрифт жирным и курсивным соответственно. Также доступна кнопка Other, при нажатии которой появляется меню, из которого вы можете выбрать дополнительные виды HTML-форматирования текста (в основном, это теги логического форматирования). Здесь мы также ничего не трогаем.
Закончив, нажимаем кнопку ОК, чтобы сохранить вновь созданный стиль. Кнопка Cancel позволит отказаться от этого, а кнопка Clear сбрасывает все настройки стиля в состояние по умолчанию. Так или иначе, мы создали наш первый HTML-стиль. После этого в списке стилей появится новая строка "Имя". Левее имени стиля мы увидим букву а, обозначающую стиль символов.
Создадим теперь еще один стиль, но на этот раз — стиль абзаца, а именно абзаца со сведениями об авторских правах. И на этот раз, "с нуля". Для этого уберем всякое выделение с текста в окне документа и снова нажмем кнопку New Style панели стилей. В появившемся диалоговом окне Define HTML Style в поле Name введем "Права", включим переключатель Paragraph, включим кнопку-переключатель / и отключим В, а в раскрывающемся списке Size выберем пункт —1.
Как видим, в окне Define HTML Style стала доступна группа элементов управления Paragraph Attributes, задающая форматирование всего абзаца. Раскрывающийся список Format задает формат абзаца (Paragraph, Heading I и т. д.), а три кнопки-переключателя Alignment — выравнивание. Оба эти элементы управления полностью подобны своим "коллегам" из редактора свойств. Ничего здесь трогать пока не будем.
Закончив, нажмем кнопку ОК, и в списке стилей появится новое имя, помеченное знаком абзаца. Теперь выберем последний абзац нашего текста и щелкнем новоиспеченный стиль. Формат сведений об авторских правах тотчас изменится: размер шрифта станет меньше.
Если вам нужно изменить уже созданный стиль, щелкните по нему правой кнопкой мыши и в появившемся контекстном меню выберите пункт Edit. Если флажок Auto Apply отключен, вы также можете выбрать необходимый стиль и выбрать пункт Edit в дополнительном меню панели или просто дважды щелкнуть по нужному стилю. После этого на экране появится уже знакомое вам диалоговое окно Define HTML Style, в котором вы сможете изменить все, что хотите.
Идя удаления ненужного стиля также щелкните по нему правой кнопкой мыши и выберите в контекстном меню пункт Delete. Dreamweaver предупредит вас в особом окне, что стили удаляются безвозвратно; нажмите кнопку ОК, если вы преисполнены решимости избавиться от этого стиля, и кнопку Cancel, если передумали его удалять. Если флажок Auto Apply отключен, вы также можете выбрать нужный (точнее, ненужный) стиль и выбрать пункт Delete в дополнительном меню панели или щелкнуть кнопку Delete Style (рис. 3.38).

Рис.
3.38. Кнопка Delete Style панели HTML Styles