Основы работы в Dreamweaver
Создание страницы контактов
Как часто случается с сетевыми проектами, прежде чем вплотную заняться улучшением сайта Newland Tours, требуется уделить внимание более срочному делу: поскольку на сайте отсутствует страница контактов, ее нужно создать заново.
Это упражнение послужит для ускоренного освоения базовых приемов с целью создания и редактирования веб-страниц в Dreamweaver. Для тех, кто уверенно создает статичные страницы в Dreamweaver, выполнение этого упражнения не является обязательным, и его можно пропустить. Завершенный файл проекта можно найти на компакт-диске в папке Complete, относящейся к этому уроку, а также в папке Start следующего урока. В случае пропуска этого упражнения следует, минуя два раздела, сразу перейти к разделу "Оценка сайта: код".
Цель этого небольшого упражнения – показать основные способы работы в среде Dreamweaver. Оно не служит исчерпывающим руководством по разработке статичных веб-страниц. Для этого, в значительной мере, предназначены книги "Macromedia Dreamweaver MX 2004: Учебный курс из первых рук" (Macromedia Press) или "Macromedia Dreamweaver MX 2004: быстрый старт в среде визуальной разработки" (Macromedia Press/Peachpit).
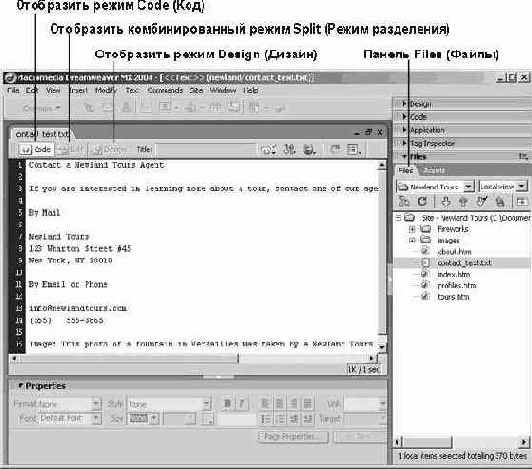
- На панели Files (Файлы) дважды щелкните на файле contact_text.txt, чтобы открыть его в Dreamweaver. Если панель Files не отображается, необходимо в меню Window (Окно) выполнить команду Files (Файлы).

увеличить изображение
Как несложно понять из содержимого файла, это весь текст, который будет помещен на страницу контактов.
Файл не является HTML-документом и содержит открытый текст (plain text). В нем нет HTML-тегов, и хотя в программе Dreamweaver текст выглядит отформатированным (если открыть его в веб-браузере) форматирование будет отменено, и он будет преобразован в один большой абзац. Причина этого в том, что браузеры игнорируют пустую (свободную) область: переходы на новую строку, пробелы (свыше одного пробела, предназначенного для отделения слов друг от друга), и символы табуляции. Чтобы пустое пространство, обозначенное на странице, отображалось в браузере, применяются HTML-теги, такие как тег абзаца (<p>). В последующих шагах будет создана копия существующей страницы сайта (about.htm), – ее содержимое будет заменено на содержимое текстового файла, которое затем будет отформатировано при помощи HTML, после чего страница будет сохранена под именем contact.htm.
На панели инструментов View (Вид) выбрана кнопка Code (Код), а кнопки Split (Режим разделения) и Design (Дизайн), расположенные рядом, недоступны. Поскольку в документе отсутствует HTML-разметка, Dreamweaver не может открыть его в режиме дизайна. В этой книге придется часто переключаться между режимами кода Code (Код) и дизайна Design (Дизайн). - Щелкните в любом месте текста и в меню Edit (Правка) выполните команду Select All (Выделить все). Затем в меню Edit (Правка) воспользуйтесь командой Copy (Копировать), чтобы поместить весь текст в буфер обмена.
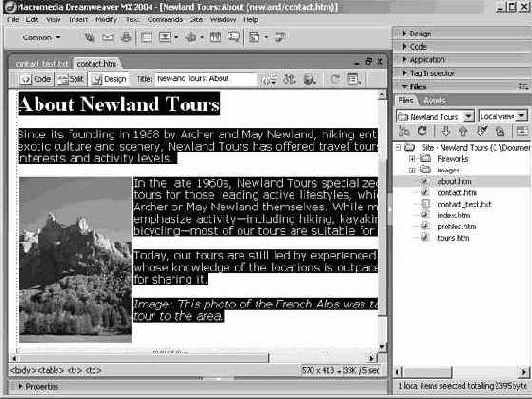
Теперь текст готов к размещению в целевом документе, однако целевого документа пока не существует. - На панели Files (Файлы) дважды щелкните на документе about.htm, чтобы открыть его. Чтобы увидеть, как отображается страница, следует щелкнуть на кнопке Design (Дизайн).
Эта страница будет использоваться в качестве основы для создания нового документа. - В меню File (Файл) выполните команду Save As (Сохранить как) и присвойте файлу имя contact.htm.
Эту копию файла about.htm необходимо изменить. Чтобы не переписать исходную версию файла, для создания копии и присвоения ей нового имени применяется команда Save As (Сохранить как).
На навигационной панели каждой страницы присутствует кнопка Contact An Agent (Контакт с агентом). При щелчке на этой кнопке загружается страница contact.htm, которой до этого момента не существовало. - Перемещая указатель мыши, выделите все содержимое страницы About Newland Tours, включая надпись к изображению. Нажмите клавишу (Del).

увеличить изображение
Это содержимое относится к странице about.htm. Его следует заменить содержимым из буфера обмена.
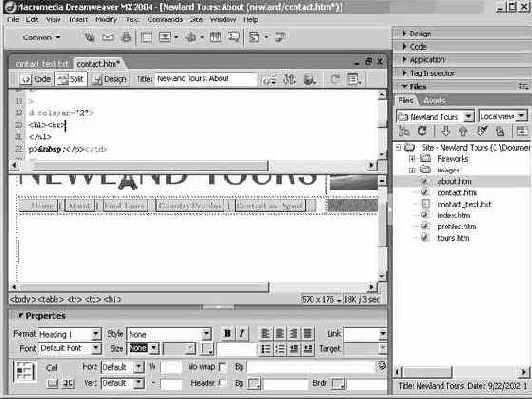
При нажатии клавиши (Del) будет удалено все содержимое, в том числе и изображение, расположенное в одной строке с текстом. - Поместите мигающий курсор в основной (теперь пустой) области страницы и переключитесь в режим кода и дизайна (с этого момента называемый комбинированным режимом), нажав кнопку Split (Режим разделения).

увеличить изображение
Одновременная работа в обоих режимах позволяет использовать инструменты визуальной разработки, а также точно знать, что Dream-weaver будет генерировать именно такой код, какой ожидается.
В режиме кода курсор расположен внутри тега <h1>. Браузер форматирует содержимое тега <h1> как заголовок 1 (первого) уровня. На панели Property Inspector (Инспектор свойств), расположенной ниже диалогового окна, в меню Format (Формат) выбран пункт Heading 1 (Заголовок 1). Другими словами, панель инспектора свойств отображает то же, что и в режиме кода: место, в котором расположен курсор, отформатировано в виде заголовка первого уровня. Если теперь вставить на страницу содержимое буфера обмена, оно будет отформатировано в виде заголовка 1 уровня.
В данном случае корректнее форматировать текст при помощи абзацев, задаваемых тегом <p>.
- В раскрывающемся списке Format (Формат) на панели Property Inspector (Инспектор свойств) выберите команду Paragraph (Абзац).
В режиме кода теги <h1></h1> будут заменены тегами <p></p> . Теперь, если вставить содержимое буфера обмена, оно будет отформатировано в виде обычного абзаца. - Если между тегами <p></p> в режиме кода появится тег<br> , следует выделить и удалить его.

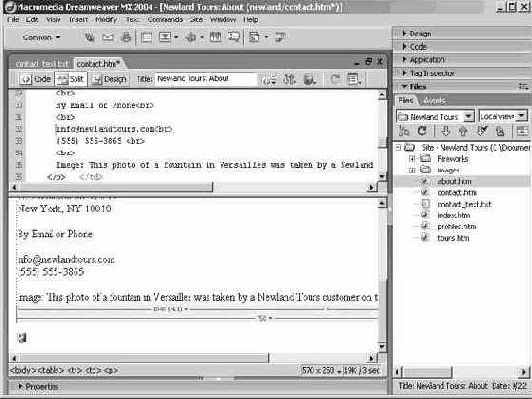
Этот тег может остаться от документа about.htm, – в зависимости от того, каким образом было выделено и удалено содержимое исходной страницы. - Не перемещайте курсор, оставив его между тегами <p> и </p> в области режима кода, и выполните в меню Edit (Правка) команду Paste (Вставить).
Текст из файла contact_text.txt будет вставлен в документ и отформатирован тем же образом, что и исходный файл. Если сравнить текст и код страницы в режимах дизайна и кода, то можно заметить, что программа Dreamweaver автоматически вставила символы для принудительного перехода на следующую строку (<br>), чтобы отобразить содержимое по абзацам.
Теперь можно приступить к форматированию содержимого.

увеличить изображение