Основы работы в Dreamweaver
Отправка данных при помощи гиперссылок
Несмотря на то, что открытое отображение данных становится проблемой при работе с конфиденциальной информацией, строки кода имеют ряд преимуществ. Одно из них заключается в возможности вставлять данные в гиперссылки. Это позволяет получать информацию, не требуя от пользователей заполнения формы. В этом упражнении будет создано простое приложение, на примере которого демонстрируется действие некоторых ключевых принципов разработки динамичных сайтов.
Приложение будет состоять из двух страниц, на которых пользователь должен указать, какие черты присутствуют в его характере: кошки или собаки (cat person и dog person). Первая страница содержит две ссылки – для просмотра сведений об особенностях поведения кошек и собак. Специфика этих ссылок состоит в том, что обе направляют пользователя к одной странице. Различаются они прикрепленными строками запроса, каждая из которых соответствует выбранному животному. На второй странице выводится динамический текст, соответствующий выбранной ссылке. Если сначала выбрать одно животное, а затем вернуться и выбрать другое, откроются две разные страницы, хотя, на самом деле, это будет один и тот же файл, при обработке которого использовались разные текстовые значения.
Для оценки важности этого принципа достаточно представить крупный интернет-магазин, например, Amazon.com. Вместо отдельной страницы для каждой книги, которая есть в продаже, применяется один шаблон страницы с информацией о товаре, который динамически наполняется данными, когда пользователь выбирает ту или иную книгу. Другими словами, динамические веб-страницы позволяют разработчикам значительно сократить количество страниц, которые необходимо создавать и поддерживать, и, в то же время, увеличить количество отображаемых сведений.
Так что рекомендуется на некоторое время забыть о малой пригодности создаваемого приложения в практических целях, поскольку основой для его разработки является освоение базовых принципов по поддержке сайта, которые будут реализованы позже на сайте Newland Tours.
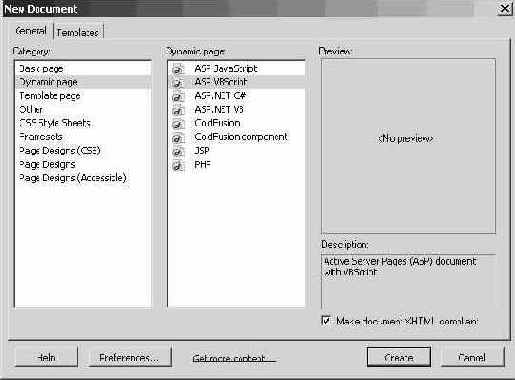
- В меню File (Файл) выполните команду New (Создать) и создайте новую страницу (ASP/VBScript, ColdFusion или PHP). Убедитесь, что установлен флажок Make document XHTML compliant (Сделать документ, совместимым с XHTML).
Тип документа выбирается для того, чтобы Dreamweaver генерировал правильный тип кода.

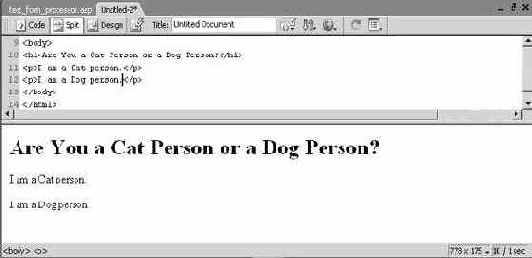
- В режиме Design (Дизайн) введите текст, показанный на приведенном рисунке. Отформатируйте первую строку как заголовок первого уровня <h1>, а остальные две строки – как абзацы <p>.
На этом шаге производится разметка статической части приложения.

увеличить изображение - Сохраните файл как animal_questions.asp. Затем в меню File (Файл) выполните команду Save as (Сохранить как) и сохраните страницу снова, на этот раз, как animal_home_page.asp.
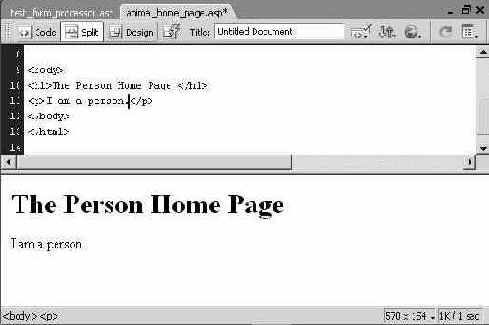
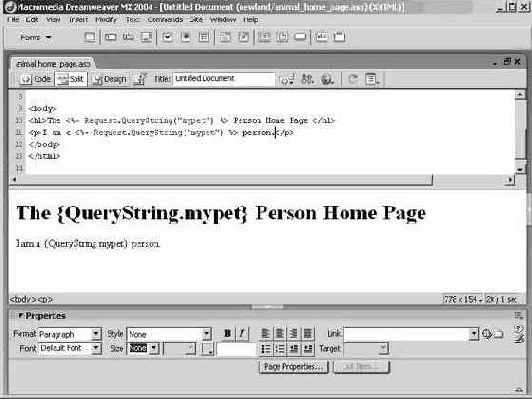
После этого сохраняется первая страница, а на основе нее создается вторая. - В документе animal_home_page.asp. замените заголовок следующим текстом: "The Person Home Page". Вторую строку замените текстом "You are a person", а третью просто удалите.
Снова создана статическая часть страницы. В текущем виде страница бессмысленна. Чтобы сделать ее более содержательной, следует написать сценарий, который вставляет в каждый абзац перед словом "person" слово "Cat" или "Dog".

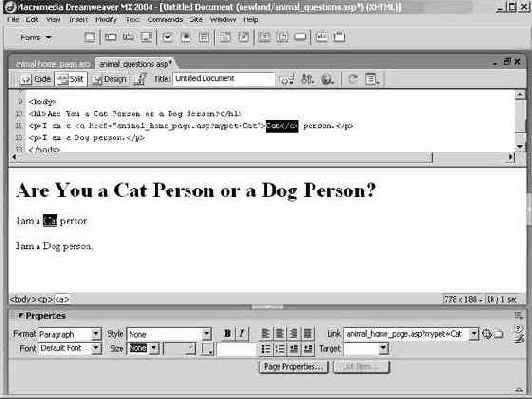
- Откройте файл animal_questions.asp. Дважды щелкните на слове "Cat" во второй строке, чтобы выделить его. В поле Link (Связать с) на панели Property Inspector (Инспектор свойств) введите следующее: "animal_home_page.asp?mypet=Cat".
Строка запроса добавляется к URL-адресу вручную. При щелчке на этой ссылке на сервер будут отправлены как URL-адрес, так и строка запроса, после чего ее содержимое станет доступно на странице animal_home_page.asp.

увеличить изображение - Повторите предыдущий шаг, чтобы привязать ссылку с соответствующей строкой запроса к слову "Dog". Сохраните файл и загрузите его на сервер (кнопка Put File(s) (Поместить файл [-ы]) на панели Site [Сайт]).
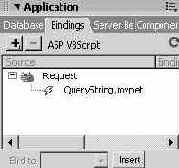
Теперь создание страницы завершено. - Снова перейдите к документу animal_home_page.asp. На панели Bindings (Привязки) добавьте переменную типа QueryString или URL, названную mypet.

Эта переменная была указана в ссылках на предыдущей странице с двумя разными значениями – Cat и Dog. На панели Bindings (Привязки) указывается переменная и ее тип, что в дальнейшем позволит извлечь ее значение. - Поместите курсор перед словом "Person" в первой строке. На панели Bindings (привязки) выберите переменную mypet и щелкните на кнопке Insert (Вставить). Добавьте еще один экземпляр переменной перед словом "Person" во второй строке. Сохраните страницу и загрузите ее на сервер.
Приложение готово.

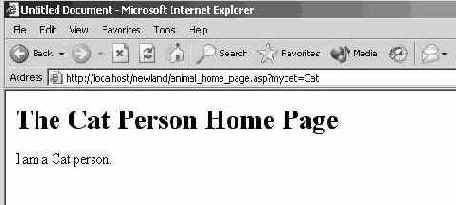
увеличить изображение - На панели Site (Сайт) выберите файл animal_questions.asp и нажмите клавишу (F12), чтобы протестировать работу приложения.
Поочередно щелкните на обеих ссылках, чтобы проверить, действительно ли меняется вторая страница (см. рис. вверху следующей страницы).

Итак, страница animal_home_page.asp – это шаблон для любого содержимого. Если добавить на страницу animal_questions.asp ссылки для просмотра игуан, тропических рыб и питонов, на странице animal_home_page.asp без малейших изменений в коде отобразятся и эти экзотические животные. В этом и заключается основная мощь динамических веб-страниц: чтобы отображать, добавлять и изменять любое количество содержимого, не требуется вносить изменения в отдельные XHTML-страницы. Достаточно изменить содержимое в исходном файле, и оно отобразится на итоговой XHTML-странице.