Основы работы в Dreamweaver
Получение данных из URL-адреса
В конце предыдущего урока пользователи заполняли форму с небольшим числом полей и переходили на страницу, где отображалось введенное значение. Из предыдущего раздела известно, что значение формы было направлено в файл test_form_processor.asp в теле запроса. Существуют и другие способы перемещения данных между страницами, например, в составе URL-адресов, файлов cookie и (в зависимости от выбранной серверной модели) переменных сеансов связи и приложений. В дальнейшем в книге будет рассказано о каждом из этих способов, а сейчас достаточно просто знать о том, что их много.
Возникает логичный вопрос о том, для чего существует так много способов, и как понять, какой из них использовать в той или иной ситуации? Дело в том, что каждый способ имеет свои возможности и ограничения.
Например, в переменной формы из урока 4, отправленной в теле запроса, данные перемещались со страницы ввода на страницу, которая их обрабатывала и отображала. Такой подход ограничен тем, что после завершения обмена данными сервер забывает и переменную firstName, и ее значение. Если пользователь перейдет на другую страницу, сервер не сможет повторно выдать значение переменной firstName, а, следовательно, оно не сможет использоваться в коде страницы. При создании опросника или многостраничной формы с бланком заказа в интернет-магазине ограничения в использовании переменных формы становятся особенно заметны.
В этом задании данные перемещаются из формы на страницу test_form_processor.asp другим способом – при помощи строки запроса. Строка запроса – это список переменных, который добавляется в конец URL-адреса. В сети часто встречаются длинные адреса, которые по виду содержат больше информации, чем просто адрес страницы. Эта информация и является строкой запроса. В этом упражнении будет продемонстрировано, как изменить форму, созданную в уроке 4 таким образом, чтобы она отправляла информацию не при помощи переменной, а при помощи строки запроса.
- Откройте файл test_form.asp.
В данный момент форма имеет малое число полей для ввода данных.
- Поместите курсор справа от текстового поля и нажмите (Enter)/(Return). Введите Last Name и добавьте второе текстовое поле. На панели Property Inspector (Инспектор свойств) присвойте новому полю имя lastName. Поместите курсор справа от текстового поля lastName (Фамилия) и снова нажмите (Enter)/(Return), чтобы переместить кнопку для регистрации Submit в следующую строку.
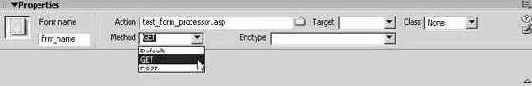
На этом шаге в форму добавляется и форматируется второе текстовое поле. В форму разрешается вставлять любые элементы и форматировать их, если это не нарушает правил XHTML. - В селекторе тегов щелкните на теге <form#frm_name>, чтобы выделить всю форму и открыть на панели инспектора свойств соответствующие настройки.
Чтобы изменить параметры какого-либо элемента, рекомендуется выделить его в селекторе тегов (особенно, если в элемент вложено несколько других, как, например, в теге <form>). - В поле со списком Method (Метод) на панели Property Inspector (Инспектор свойств) выберите пункт GET.
По умолчанию установлено значение POST, указанное в предыдущем уроке. При изменении POST на GET меняется способ отправки данных в файл test_form_processor.asp. При использовании метода POST данные пересылаются в теле запроса, как описывалось выше. Но при употреблении метода GET данные пересылаются в составе строки запроса, а, значит, переменные firstName, lastName и их значения, прикрепленные к URL-адресу, становятся видимыми.

увеличить изображение - Сохраните и закройте файл test_form.asp.. Откройте test_form_ processor.asp.
Следует внести на страницу test_form_processor.asp изменения, поскольку динамический текст на этой странице ищет значение переменной формы firstName. Поскольку метод POST был изменен на GET, значение firstName будет недоступно в виде переменной формы, оно будет доступно только в составе строки запроса. Это означает, что следует снова открыть панель Bindings (Привязки) и прикрепить новую переменную. - На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+"). При использовании ASP выберите Request Variable (Переменная запроса) и в диалоговом окне укажите тип Request.Querystring, после чего введите имя "firstName". В случае применения ColdFusion или PHP выберите тип URL variable (Переменная URL) и введите имя firstName. Нажмите OK.
Оба варианта — Querystring и URL variable (строка запроса и переменная URL-адреса) – означают переменную, прикрепленную к URL-адресу. Существует несколько небольших различий в обработке этих типов переменных различными серверными моделями, но в книге подразумевается, что оба типа различаются только названием.
Результаты изменений отразятся на панели Bindings (Привязки). Ниже приведен пример панели для ASP. Пользователи ColdFusion и PHP увидят две категории переменных: Form (с вложенной переменной firstName) и URL (с вложенной переменной firstName).

Результаты изменений отразятся на панели Bindings (Привязки). Ниже приведен пример панели для ASP. Пользователи ColdFusion и PHP увидят две категории переменных: Form (с вложенной переменной firstName) и URL (с вложенной переменной firstName).

- Повторите шаг 6, чтобы прикрепить переменную lastName того же типа.
Внесенные изменения снова отобразятся на панели Bindings (Привязки). Теперь в списке будут содержаться три переменные: два варианта firstName и один вариант lastName.

Может показаться странным, что одна и та же переменная firstName присутствует в двух экземплярах. Но, в понимании ASP, ColdFusion и PHP, эти две переменные являются абсолютно разными. Одна из них – это переменная формы, которая доступна только из тела HTTP-запроса. Другая – переменная строки запроса, которая доступна только из самого URL-адреса. Принцип, согласно которому доступ к переменным ограничен определенным пространством, называется областью видимости переменной (variable scope) . К области видимости относятся как те места, в которых переменная существует, так и те, в которых она не определена. Переменная lastName существует только в виде строки запроса в рамках URL-адреса. В теле запроса ASP, ColdFusion или PHP найти ее не смогут, поскольку тело HTTP-запроса содержится за рамками строки запроса.
Определение областей видимости переменных является основной задачей в любом языке программирования. Без этого доступ к данным будет проблематичным и, кроме того, может возникнуть такая ситуация, когда у двух различных участков данных случайно может оказаться одно и то же имя.
При изменении метода отправки данных формы с POST на GET, меняется и область видимости переменной firstName. При изменении типа переменной на панели Bindings (Привязки), код, который выполняется на стороне сервера, получает доступ к соответствующей области видимости. Кроме переменных формы и строк запроса существуют и другие типы переменных со своими областями видимости (это заметно при работе с панелью Bindings), но все они подчиняются одному принципу.
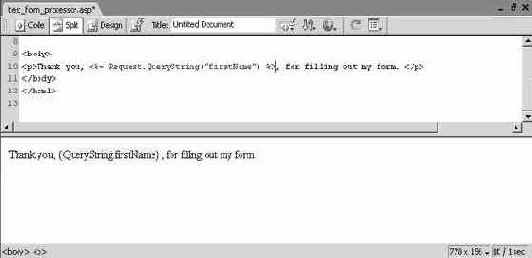
- Выделите динамический текст {Form.firstName}, окрашенный синим цветом, и нажмите клавишу (Del), чтобы удалить его. Поместите курсор перед второй запятой, а на панели Bindings (Привязки) щелкните на строке запроса QueryString.firstName (ASP) или выполните команды URL\ firstName (ColdFusion и PHP) и нажмите Insert (Вставить).
После этого на странице появится новый динамический текст, выделенный синим цветом: {QueryString.firstName} (ASP) или {URL.firstName} (ColdFusion и PHP).

увеличить изображение
Псевдокод динамического текста Dreamweaver имеет определенную структуру и смысл. Фигурные скобки ограничивают блок динамического текста, а внутри них указывается область видимости, после которой следует точка и имя переменной. Это позволяет быстро увидеть область видимости и имя переменной.
Реальный код, внедренный в HTML, выглядит следующим образом:
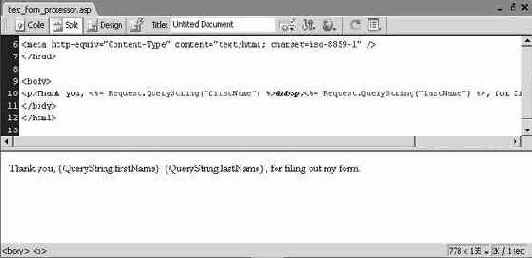
<%= Request.QueryString("firstName") %> – (ASP) <cfoutput>#URL.firstName#</cfoutput> – (ColdFusion) <?php echo $_GET['firstName']; ?> – (PHP). Примечание. В ColdFusion знаки # применяются для обозначения переменных, которые перед выводом на страницу требуется обработать. Если в строке кода, приведенной в предыдущем абзаце, опустить знаки #, на странице отобразится следующий текст: "Thank you, URL.firstName, for filling out my form". При наличии знаков # ColdFusion вычисляет значение помещенной между ними переменной. В данном случае на страницу будет выведено любое значение переменной firstName, содержащейся в URL-адресе. - Поместите курсор после блока firstName и прикрепите на страницу переменную QueryString.lastName или URL.lastName.
Две переменные должны располагаться рядом таким образом, чтобы на страницу выводились имя и фамилия пользователя.
Примечание. Если имя и фамилия пользователя сливаются (обычно это случается в ASP), следует добавить между ними неразрывный пробел ( ).

увеличить изображение - Сохраните файл test_form_processor.asp. На панели Site (Сайт), удерживая в нажатом состоянии клавишу (Shift), выделите файлы test_form.asp и test_form_processor.asp, а затем нажмите кнопку Put File(s) (Поместить файл [-ы]).
Следует помнить, что до тех пор, пока файлы не загружены на сервер, тестировать их нельзя. - На панели Site (Сайт) щелкните на файле test_form.asp и нажмите клавишу (F12), чтобы протестировать его в браузере. Введите в поля имя и фамилию, а затем нажмите кнопку Submit.
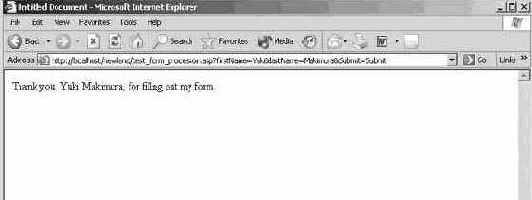
Как и ожидалось, загрузится страница с надписью, содержащей введенные имя и фамилию.

увеличить изображение
Наибольший интерес здесь представляет URL-адрес. После адреса самой страницы идет знак вопроса и три переменных с указанными значениями:
http://localhost/newland/test_form_processor.asp?firstName= =Yuki&lastName= Makimura&Submit=Submit
Три прикрепленные переменные являются строкой запроса. Выводимые на страницу имя и фамилия извлекаются непосредственно из URL-адреса. Синтаксис адреса не зависит от серверной модели, поскольку строки запроса относятся не к ней, а непосредственно к HTTP-протоколу.
Поскольку метод POST скрывает данные от пользователя, он, как правило, применяется для пересылки данных формы, которые затем помещаются в базу данных. Если после ввода в поля формы имени пользователя и пароля они отображаются в адресной строке браузера, где каждый может их увидеть, то, очевидно, это сделает систему безопасности более уязвимой для атак злоумышленников. Помимо этого, метод POST позволяет пересылать значительно больше данных, чем в составе строки URL-адреса при использовании метода GET. Тем не менее, в данном упражнении строки запроса имеют некоторые преимущества перед переменными формы.
- Закройте браузер. На панели Site (Сайт) щелкните на файле test_form_processor.asp и нажмите (F12).>

увеличить изображение
На этот раз при тестировании страницы на ней отсутствуют данные, которые нужны ASP, ColdFusion и PHP для обработки кода, поскольку после закрытия браузера данные были стерты из памяти. Интересно, что ASP и PHP решают эту проблему иначе, чем ColdFusion. ASP и PHP выводят надпись: "Thank you, , for filling out my form" ("[Имя пользователя], мы признательны Вам за заполнение"). ColdFusion отказывается отображать страницу и выдает сообщение об ошибке: "The page cannot be displayed" ("Страница не может быть отображена").
При разработке динамических сайтов необходимо исключать ситуации, в которых пользователь открывает страницу, а необходимые для ее обработки данные не отправлены на сервер. В этом случае обычно выдается сообщение об ошибке, которое сбивает посетителей с толку. Решение проблемы состоит из двух частей. Во-первых, если на сервере недостаточно данных для обработки страницы, не следует давать посетителю доступ на нее. Если по какой-то причине доступ получен, нужно перехватить сообщение об ошибке и перенаправить посетителя на специальную страницу, с которой можно сообщить администратору о возникшей проблеме. Такой вариант более удобен, чем автоматические сообщения об ошибке, выдаваемые ASP, ColdFusion или PHP. В книге используется несколько способов для проверки наличия нужных данных на сервере при загрузке страницы.