Основы работы в Dreamweaver
Проверка правильности заполнения формы
Поскольку форма не проверяет правильность введенных данных, ошибки при ее заполнении могут вызвать проблемы. Например, если ввести в поле для электронного адреса что-то другое, то введенные данные не будут проверены на соответствие, в частности, такому формату, как username@domain.com. Но сотрудники Newland Tours не смогут ответить на сообщение посетителя, если он введет электронный адрес не полностью. В результате, компания может понести убытки.
В этом задании применяется простая модель поведения, которая проверяет корректность введенной пользователем информации. Проверка правильности заполнения формы бывает двух видов: проверка на стороне клиента и на стороне сервера:
- при тестировании на стороне клиента данные, введенные в форму, проверяются на соответствие странице непосредственно браузером – после нажатия кнопки Submit и до отправления HTTP-запроса;
- проверка на стороне сервера проводится при выполнении сценария на сервере, после отправки HTTP-запроса. У каждой формы, предназначенной для тестирования, есть свои сильные стороны и ограничения.
В этом задании при помощи модели поведения Dreamweaver будет реализована проверка правильности заполнения формы, выполняемая на стороне клиента. Эта модель поведения создает сценарий JavaScript, который проверяет, ввел ли пользователь правильную информацию. Если нет, появляется окно с предупреждением, и отправка запроса отменяется. Если введена верная информация, сценарий позволяет странице отправить запрос.
- Откройте файл contact.asp и в режиме Design (Дизайн) щелкните на кнопке Submit.
Нужно, чтобы сценарий проверки формы запускался, как только посетитель нажмет кнопку Submit. Поэтому модель поведения будет привязана к кнопке Submit. При щелчке на этой кнопке происходит событие, запускающее указанный сценарий.

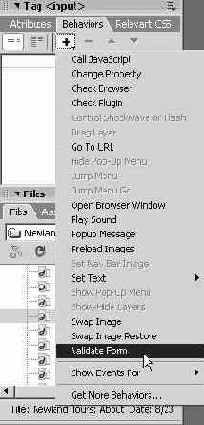
- На панели Behaviors (Модели поведения) (после выполнения команд Window\Behaviors (Окно\)Модели поведения) щелкните на кнопке Add Behavior (Добавить модель поведения) ("+") и выберите в списке пункт Validate Form (Проверка допустимости формы).
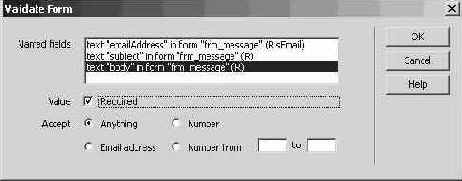
Эта модель поведения позволяет указать в диалоговом окне несколько параметров, после чего запускается соответствующий сценарий JavaScript. - В диалоговом окне Validate Form (Проверка допустимости формы) выберите первый пункт списка, установите флажок Required (Обязательная), а после этого в разделе Accept (Принимаю) активируйте переключатель Email address (Адрес электронной почты).
Здесь указывается, что пользователю необходимо заполнить поле emailAddress, и что введенная информация должна быть в формате, соответствующем электронному адресу.

Примечание. Модель поведения выполняет только проверку синтаксиса электронного адреса. Она не проверяет, существует ли на самом деле указанный пользователем электронный адрес и принадлежит ли он данному пользователю. - После этого поочередно выберите два оставшихся в списке пункта и для каждого установите флажок Required (Обязательный). В разделе Accept (Принимаю) выберите переключатель Anything (Все).
Пользователь обязательно должен ввести тему сообщения и его текст, однако здесь он не обязан придерживаться какого-то формата.
В итоге, в диалоговом окне в конце первой опции должна появиться надпись "RisEmail", а в конце двух других – буква "R".

- Нажмите OK.
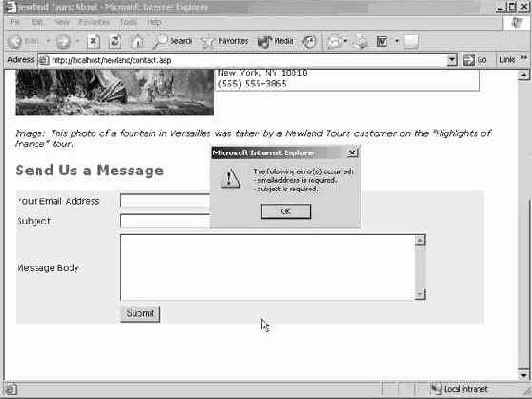
Теперь выбранная модель поведения будет присоединена к кнопке Submit. - Сохраните страницу, загрузите ее на сервер и протестируйте работу приложения. Для этого необходимо оставить поля незаполненными или ввести в поле Email address (Адрес электронной почты) обычный текст, а затем нажать кнопку Submit.
Если нарушено одно из правил заполнения, появится диалоговое окно с предупреждением. После этого следует исправить ошибки заполнения формы, подтвердить заполнение и проверить электронную почту.

увеличить изображение