Основы работы в Dreamweaver
Создание веб-формы
В этом упражнении будет создана форма для получения данных от посетителя, которые затем пересылаются на страницу messageSent.asp. Прежде чем переходить к практическим шагам, предлагаю проверить полученные знания. Каким образом следует отправлять данные на страницу messageSent.asp? Какой метод следует использовать для этого: GET или POST? Из каких полей должна состоять форма?
- Откройте страницу contact.asp. Измените таблицу с контактными данными так, чтобы она выглядела так же, как на рисунке. Помимо этого, измените текст в первом абзаце, чтобы он отражал новую структуру страницы.
Одно из преимуществ включения электронного адреса внутрь кода, выполняемого на стороне сервера, заключается в том, что спамеры не получат к нему доступа. Если поместить электронный адрес на страницу, как в текущей версии сайта, автоматические программы для сбора электронных адресов легко получат к нему доступ и добавят его в соответствующие списки (спам-листы). Использование формы для отправки почты позволяет защитить электронный адрес.

увеличить изображение - Поместите курсор ниже подписи к изображению и выполните команды Insert\Form\Form (Вставка\Форма\Форма), чтобы вставить новую форму. Не меняя положение курсора, воспользуйтесь командами Insert\Table (Вставка\Таблица) и заполните новую таблицу указанными ниже данными. Нажмите OK.
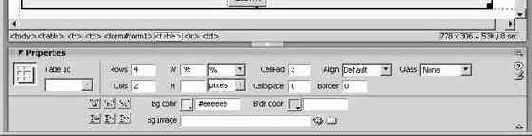
Rows: 4 (Строк: 4) Columns: 2 (Столбцов: 2) Width: 95 Percent (Толщина: 95 процентов) Border thickness: 0 (Толщина границы: 0) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками: 0)
Многие часто забывают, что таблицы могут содержать любые HTML-теги. Таблица позволяет представить форму в более структурированном виде.

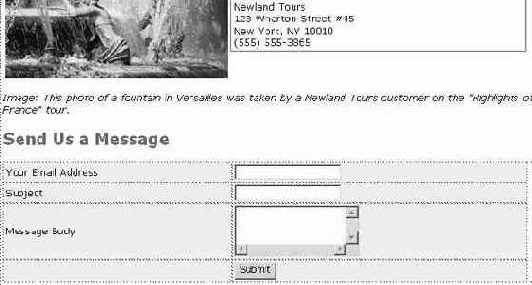
увеличить изображение - В правый столбец таблицы вставьте два текстовых поля (text field), одну текстовую область (text area) и кнопку Submit (button). В первые три ячейки левого столбца введите текст "Your Email Address, Subject, Message Body" ("Ваш электронный адрес, тема и текст сообщения").
На этом шаге формируется внешний вид страницы. Работа с данными предполагает, в частности, присвоение имен полям или назначение определенных действий для заданных полей формы. Все это будет сделано в одном из следующих шагов.
Совет. Иногда при добавлении в ячейки таблицы или при удалении из них большого количества данных возникают проблемы с отображением страницы в Dreamweaver. К примеру, во время выполнения этого шага пунктирная линия формы может перекрыть таблицу. Однако следует помнить, что проблема относится исключительно к отображению страницы на экране, а в соответствующем коде ошибок нет. Для того, чтобы увидеть, как страница будет выглядеть на самом деле, следует в селекторе тегов щелкнуть на крайнем левом теге <table>, после чего Dreamweaver перерисует таблицу. - В селекторе тегов щелкните на теге <table>, после чего на панели Property Inspector (Инспектор свойств) измените значение атрибута bgcolor (цвет фона) на #eeeeee (светло-серый).

увеличить изображение
Серый цвет фона отделяет форму от остального содержимого страницы, при этом привлекая внимание к текстовым полям, которые имеют более светлый оттенок. - Поместите над таблицей заголовок второго уровня (тег h2), содержащий текст "Send Us a Message" ("Пришлите нам сообщение").
Итак, форма уже имеет достаточно привлекательный вид, но без заголовка ее предназначение остается неясным.
Результат предыдущих действий показан на приведенном рисунке.

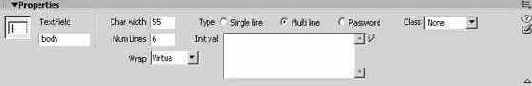
увеличить изображение - Поочередно выделите два первых текстовых поля и назовите их emailAddress и subject, соответственно. Выделите текстовую область, назовите ее body, а также присвойте параметру Char width значение 55, параметру Num Lines – значение 6, а параметру Wrap – значение Virtual.
На этом шаге каждому полю присваивается осмысленный идентификатор, что облегчает задачу получения данных на странице messa-geSent.asp.
Настройка текстовой области позволяет посетителям вводить более длинные сообщения, чем позволяют значения параметров, заданные по умолчанию.

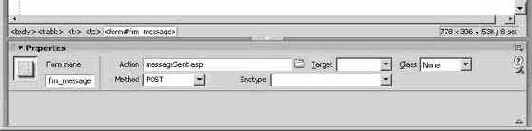
увеличить изображение - В селекторе тегов выделите тег <form#form1>, после чего на панели Property Inspector (Инспектор свойств) присвойте выделенной форме имя frm_message. В поле Action (Действие) введите "messageSent.asp". В поле со списком Method (Метод) выберите вариант POST.
В одном из предыдущих уроков при создании форм уже выполнялись настройки для полей Action (Действие) и Method (Метод). Выбранные настройки означают, что при нажатии кнопки Submit форма отправляет HTTP-запрос на страницу messageSent.asp, а введенные в форму данные помещаются в тело этого запроса.

увеличить изображение - Сохраните и закройте файл contact.asp, а после этого загрузите его на сервер.
Итак, создание формы завершено. Теперь, чтобы она заработала, требуется передать полученные значения почтовому объекту.