Основы работы в Dreamweaver
Добавление динамических изображений и форматирование численности населения
К этому моменту создание основной части страницы с информацией о стране завершено. Осталось немного приукрасить внешний вид. В этом задании на страницу будет добавлен код, динамически открывающий то или иное изображение, а также будет применена функция для форматирования численности населения. Эта функция подобна функции форматирования валюты, которая использовалась ранее. Проблема с названием региона будет устранена позже в этом же уроке.
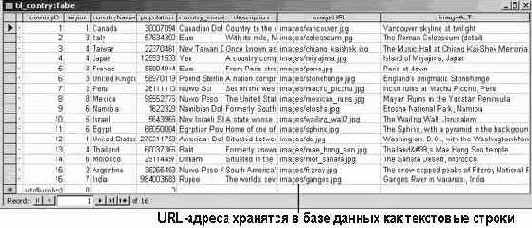
Наверняка возникает вопрос, как динамически отобразить нужное изображение, если базы данных (Access или MySQL) не могут включать файлы с изображениями. Для этого следует поместить в базу данных адрес изображения. Все адреса уже содержатся в базе. Каждой стране и каждому туру соответствует свое изображение. Все они содержатся в папке Images. Адреса изображений содержатся в отдельном поле базы данных. Чтобы отобразить изображение, следует динамически поместить соответствующий URL-адрес внутри статического HTML-элемента <img>.
- В документе profiles_detail.asp переключитесь в режим Design (Дизайн) и поместите курсор перед тегом <h2>, соответствующим элементу {rs_countries.countryName}.
Теперь в данной позиции будет добавлено изображение.
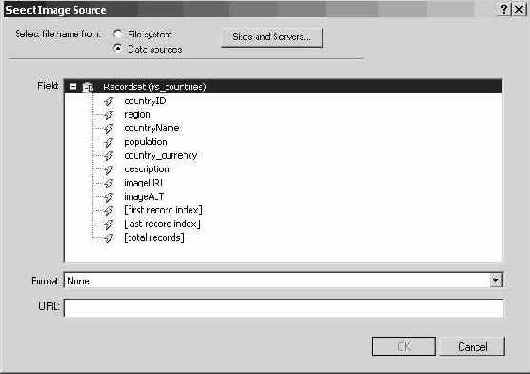
- В главном меню выполните команды Insert\Image (Вставка\Изображение). Вверху (Windows) или внизу (Macintosh) диалогового окна Select Image Source (Выбор источника изображения) выберите вариант Data Sources (Источники данных).
Обычно для добавления изображения следует указать нужный файл, после чего Dreamweaver автоматически вставит путь к изображению. Но поскольку в данном случае добавляется динамическое изображение, указать путь заранее невозможно. Вариант Data Sources позволяет получить доступ к набору записей, в котором содержится путь к динамическому изображению.

- Выберите в списке пункт imageURL и нажмите OK.
На страницу будет вставлен значок, соответствующий динамическому изображению. Прежде чем продолжать, нужно хотя бы бегло просмотреть код.
В случае с ASP добавляется следующий код:
<img src="<%=(rs_countries.Fields.Item("imageURL").Value)%>" />
В случае с ColdFusion код будет таким:
<img src="<cfoutput>#rs_countries.imageURL#</cfoutput>" />
В случае с PHP добавляется код:
<img src="<?php echo $row_rs_countries['imageURL']; ?>" />
Несмотря на то, что при добавлении кода на страницу не использовалась панель Bindings (Привязки), код получился таким же. Dreamweaver создает тег <img> с атрибутом src. В качестве значения атрибута src не указан жестко заданный путь. Вместо этого, ASP, ColdFusion или PHP извлекает путь из набора записей. Как видно из приведенного рисунка, путь представляет собой простую строку текста.

увеличить изображение
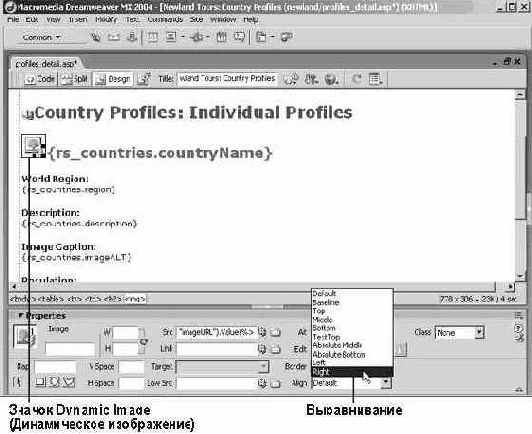
- В режиме Design (Дизайн) щелкните на значке динамического изображения и на панели Property Inspector (Инспектор свойств) измените опцию в поле со списком Alignment (Выравнивание) на Right (По правому краю).
После этого значок динамического изображения переместится к правому краю страницы, а желтый значок изображения передвинется на исходную позицию, чтобы указать первоначальную позицию для вставки изображения.
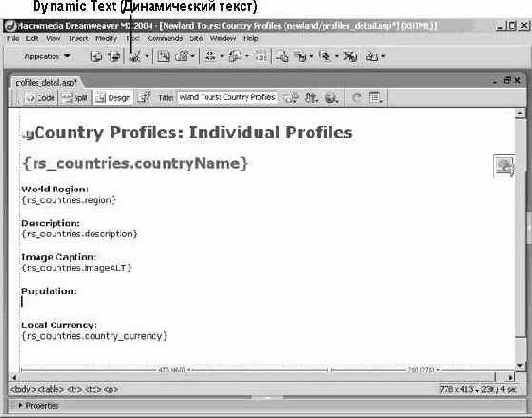
Прежде чем потестировать действие внесенных изменений, следует немедленно позаботиться об отображении чисел. Пользователи ASP и ColdFusion смогут выполнить эту задачу с помощью интерфейса Dreamweaver, однако пользователям PHP придется вручную добавить соответствующий код. - Пользователям ASP и ColdFusion. Выделите и удалите динамический текст под заголовком "Population" (Численность населения). Поместите курсор в освободившейся строке. В категории Application (Приложение) на панели Insert (Вставка) щелкните на кнопке Dynamic Text (Динамический текст).
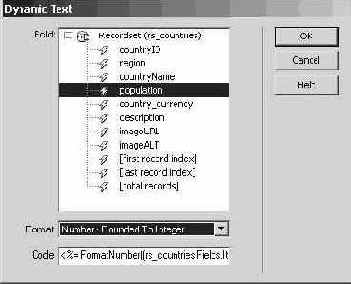
Добавление динамического текста посредством панели Insert идентично добавлению текста при помощи панели Bindings (Привязки), но в данном случае предоставляется возможность выбрать способ форматирования данных (см. рис. вверху следующей страницы).

увеличить изображение - Пользователям ASP и ColdFusion. В диалоговом окне Dynamic Text (Динамический текст) выберите из списка пункт population. В раскрывающемся списке Format (Формат) укажите пункт Number – Rounded to Integer (Число, округленное до целого). Нажмите OK.
В уроке 7 функция форматирования [FormatCurrency() или DollarFormat()] вводилась напрямую для развития навыков работы с кодом. На этом шаге сходная функция добавляется в код страницы посредством визуального интерфейса Dreamweaver.

увеличить изображение
После выполнения этого шага страница в Dreamweaver будет выглядеть точно так же, как до удаления динамического текста, указывающего численность населения.

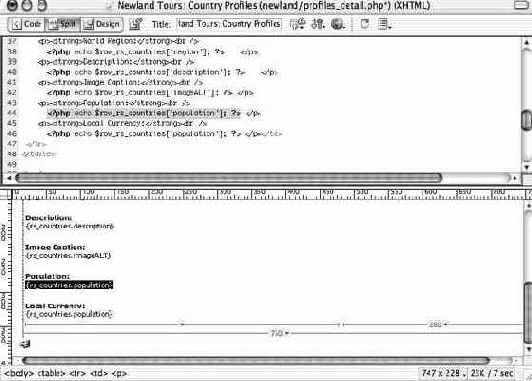
- Пользователям PHP. Переключитесь в режим Code (Код) и найдите строку, предназначенная для отображения численности населения: <?php echo $row_rs_countries['population']; ?>.
В результате выполнения этого кода на страницу выводится неотформатированное число. На следующем шаге в код будет добавлена функция форматирования.

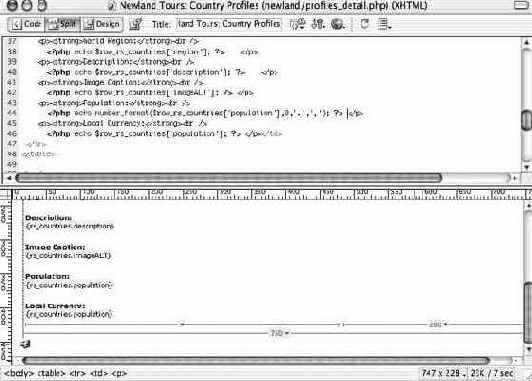
увеличить изображение - Пользователям PHP. Измените найденную строку так, чтобы она выглядела следующим образом:
<?php echo number_format($row_rs_countries['population'],0,'.',','); ?>
Функция number_format() содержит четыре параметра, каждый из которых отделен запятой. Первый параметр – это число, которое требуется отформатировать, – здесь помещается извлеченное из базы данных значение. Второй – это количество десятичных цифр после запятой (здесь задается 0). Третий – это знак, отделяющий десятичные значения от целых. Поскольку десятичные дроби использоваться не будут, этот параметр является чисто формальным, однако указана точка. Важно, чтобы точка была заключена в одинарные кавычки, чтобы PHP обрабатывал ее как текстовую строку. Наконец, четвертый параметр – это символ, использованный для отделения тысяч. В данном случае в качестве разделителя применяется запятая. Она точно так же заключена в кавычки, поскольку является строкой.

увеличить изображение - Сохраните файл, загрузите его на сервер и протестируйте.
Теперь на страницу выводится изображение, а численность населения отформатирована должным образом (см. рис. вверху следующей страницы). - Не закрывая браузер, протестируйте работу обеих на панели навигации, а затем щелкните на любой стране из списка.
Теперь, по крайней мере, понятно, что Канада – не единственная страна в базе данных (см. рис. внизу следующей страницы).