Основы работы в Dreamweaver
Наполнение страницы динамическими данными
До этого момента все динамические данные, которые выводились на страницу, были довольно простыми и обычно сводились к доработке одного элемента. Но сейчас требуется вывести исчерпывающую информацию о стране, которая включает различные виды данных. Для этого следует дополнить динамически выводимые данные статическим кодом, который уже был вставлен на страницу в предыдущем упражнении.
- Поместите курсор после надписи "Country Name", а затем на панели Bindings (Привязки) разверните пункт Recordset (rs_countries) (Набор записей [rs_countries]) и выберите поле countryName, после чего нажмите кнопку Insert (Вставить). В окне документа удалите статический текст "Country Name" и оставьте только динамический текст.
В результате, название страны, взятое из указанной в динамическом коде записи, будет отображаться на странице в виде заголовка второго уровня (<h2>).

увеличить изображение - Поместите курсор после двоеточия в строке с текстом "World Region" ("Регион") и нажмите комбинацию клавиш (Shift)+(Enter) (Windows) или (Shift)+(Return) (Macintosh), чтобы вставить разрыв строки. Выделите текст "World Region", а затем щелкните на кнопке Bold (Полужирный) на панели Property Inspector (Инспектор свойств).
Примечание. Если Dreamweaver поместит вокруг текста тег <span class="author">, как в одном из предыдущих уроков, следует удалить этот тег, а потом в режиме Code (Код) вручную добавить теги <strong>.
Динамические данные будут размещены строкой ниже, а полужирное начертание отделяет название от самих данных.
Строка, расположенная ниже строки с надписью "World Region" не должна быть выделена с помощью полужирного начертания.

увеличить изображение - Таким же образом поочередно отформатируйте остальные четыре категории, добавляя после каждой разрыв строки и выделяя посредством полужирного начертания только первую строку.
Теперь на странице есть место для всех динамических данных.

увеличить изображение - Поочередно прикрепите поле region (регион) к строке, расположенной под заголовком "World Region"; поле imageALT – под "ImageCaption", population – под "Population", а country_currency – под "Local Currency".
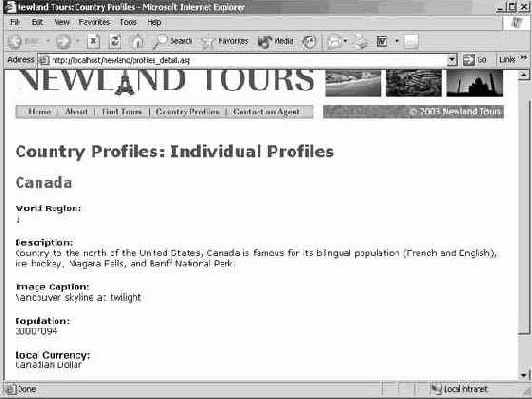
Добавление динамических данных на страницы – довольно легкое занятие (см. рис. вверху следующей страницы). - Сохраните файл, загрузите его на сервер и протестируйте.
Для начала неплохо, но остается несколько проблем, с которыми надо разобраться.
Во-первых, почему на странице отображается именно Канада? (Не забудьте, что в данном случае речь идет об англоязычном варианте написания этой страны – Canada.) Причина заключается в том, что при создании запроса программа Dreamweaver установила значение параметра URL-адреса по умолчанию равным 1 (для ASP, ColdFusion и PHP), а в базе данных это значение соответствует именно Канаде. Если бы Dreamweaver не добавил значение по умолчанию, при загрузке страницы появилось бы сообщение об ошибке или о том, что на странице отсутствуют какие-либо данные (в зависимости от серверной модели), поскольку запрос зависит от параметра URL-адреса, которого в этом случае бы не существовало. При переходе по ссылке со страницы profiles.asp передается правильный параметр URL-адреса.

увеличить изображение
В качестве значения в поле World Region указано число 1, которое ни о чем не говорит. Почему для Канады в качестве региона вместо названия региона, скажем, Северной Америки, указано числовое значение 1? Это связано с устройством баз данных. Как известно, нередко в полях реляционных баз данных вместо действительных значений содержатся соответствующие им внешние ключи. В данном случае используются именно они. Поскольку большинство стран расположено на одних и тех же континентах, в базе данных применяется отдельная таблица для континентов, а первичный ключ (uniquieID) таблицы tbl_region употребляется в качестве внешнего ключа в таблице tbl_country. В результате, вместо названия региона на странице отображается значение ключа – в данном случае 1. Для того, чтобы исправить это, следует найти название региона, соответствующего идентификатору 1 в таблице tbl_region.
Наконец, численность населения (Population) отображается в виде числа 30007094, хотя для чтения удобнее формат 30,007,094. С целью форматирования чисел для этой категории будет использована специальная функция, встроенная в серверную модель.

увеличить изображение