Основы работы в Dreamweaver
Создание разделов с информацией о путешествиях
В этом упражнении на странице будет подготовлено место для описаний путешествий. Как и в случае с информацией о странах, будет применена комбинация статических и динамических элементов.
- В режиме Design (Дизайн) поместите курсор в строке, расположенной между двумя строками со ссылкой Find Tours (Поиск туров), а затем выполните команды Insert\HTML\Horizontal Rule (Вставка\HTML\ Горизонтальная линейка).
Теперь в качестве разделителя фреймов с информацией о путешествиях будет использована горизонтальная линейка.
- Введите на страницу следующий текст:
XX Country Name: Tour Name XX (Название страны: название тура XX)
Tour Description: (Информация о турах)
Number of Nights: (Число ночей)
Meals Per Day Included: (Питание)
Exercise Required: (Обязательные экскурсии)
Itinerary: (Маршрут)
Learn More About XX Country Name XX (Дополнительные сведения о стране)
Price This Tour With the Tour Price Calculator (Расчет стоимости поездки с помощью калькулятора)
All Photographs У Photo Disc (Все фотографии)
Как и прежде, сначала на страницу добавляется статическое содержимое, для того, чтобы наметить приблизительную структуру. В последующих шагах в соответствующие участки страницы добавляется динамическое содержимое.
Для добавления знака авторского права У следует выполнить команды Insert\HTML\Special Characters\Copyright (Вставка\HTML\ Специальные символы\Авторское право).

увеличить изображение - Один раз щелкните на строке "XX Country Name: Tour Name XX" и на панели Property Inspector (Инспектор свойств) в списке Format (Формат) выберите пункт Heading 2 (Заголовок 2). Поочередно в каждом из последующих пяти абзацев выделите текст до двоеточия (не выделяя двоеточие), и в категории Text (Проверить) на панели Insert (Вставка) нажмите кнопку Strong (Полужирный).
В этом шаге производится форматирование статического каркаса страницы, созданного в предыдущем шаге.
Поскольку при нажатии кнопки Bold (Полужирный) на панели Property Inspector (Инспектор свойств) вместо тегов <strong> Dreamweaver добавляет на страницу теги <span class="author">, следует добавить теги <strong> вручную (см. рис. вверху следующей страницы).
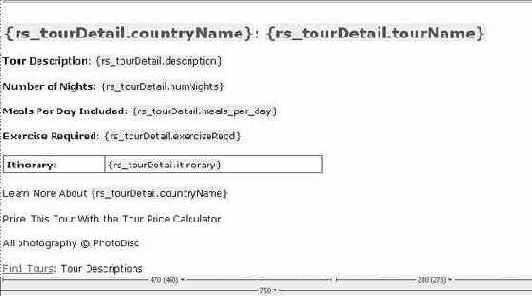
- Выделите текст "XX Country Name" в заголовке и замените его динамическим значением countryName из панели Bindings (Привязки).
Dreamweaver заменит введенный ранее текст собственным псевдокодом, указывающим на источник динамического текста (см. рис. внизу следующей страницы). - В той же строке выделите надпись "Tour Name XX" и замените ее значением tourName из панели Bindings (Привязки). Выполните команды View\Live Data (Вид\Оперативные данные), чтобы проверить правильность отображения названия страны и путешествия. После проверки отключите функцию Live Data (Оперативные данные).

увеличить изображение

увеличить изображение
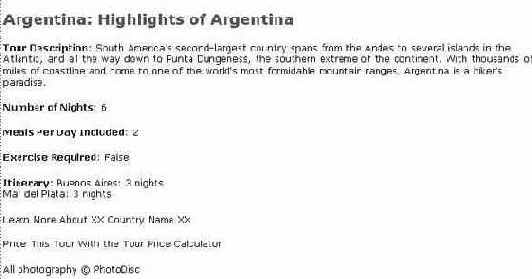
При разработке я нередко включаю и выключаю опцию Live Data, чтобы убедиться в том, что на странице нет никаких неожиданностей. В заголовке должна отобразиться надпись "Argentina: Highlights of Argentina" ("Аргентина: достопримечательности Аргентины"). Интересно отметить не только то, что для одного заголовка извлечены данные из двух разных полей, но и то, что эти поля, в свою очередь, получены из двух разных таблиц базы данных. Название страны извлечены из таблицы tbl_country, а название путешествия – из таблицы tbl_tours. То, что страна (Argentina) оказалась правильно связана с описанием тура (Highlights of Argentina) служит подтверждением успешного выполнения запроса.

увеличить изображение - Прикрепите динамические данные к последующим пяти строкам (те самые строки, которые были выделены полужирным шрифтом на шаге 3 так, как показано ниже):
Tour Description: description Number of Nights: numNights Meals Per Day Included: meals_per_day Exercise Required: exerciseReqd Itinerary: itinerary
Это ключевой шаг, в котором на страницу добавляется большая часть динамического содержимого. Подобные действия производились и раньше (см. рис. вверху следующей страницы). - Снова включите опцию Live Data (Оперативные данные).
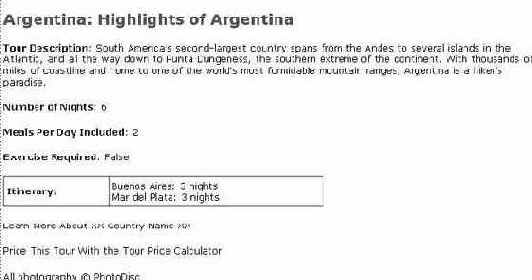
Теперь, в основном, все выглядит замечательно. Однако часть с расписанием маршрута (Itinerary) выглядит несколько неряшливо, поскольку данные содержатся в двух строках, а вторая строка не выровнена относительно первой. Чтобы это исправить, достаточно простой таблицы.

увеличить изображение - Отключите опцию Live Data (Оперативные данные) и создайте таблицу, состоящую из одной строки и двух столбцов, чтобы отделить статический текст от динамического. При создании таблицы укажите параметры, приведенные на рисунке. После этого перетащите Itinerary в первую ячейку, а блок динамического текста – во вторую.

Теперь, если при выводе полученное значение займет несколько строк, все они будут выровнены так, как требуется. Чтобы посмотреть на результат, следует снова включить опцию Live Data.

увеличить изображение - В абзаце, расположенном под созданной таблицей, выделите текст "XX Country Name XX0" и замените его значением countryName из панели Bindings (Привязки).
После этого на страницу будет добавлено еще одно название страны. В одном из последующих упражнений к этому названию будет прикреплена ссылка на страницу с информацией о стране.

увеличить изображение