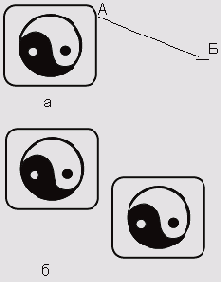
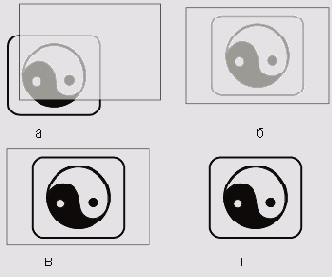
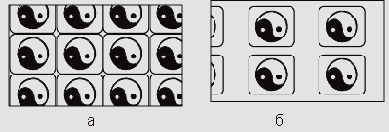
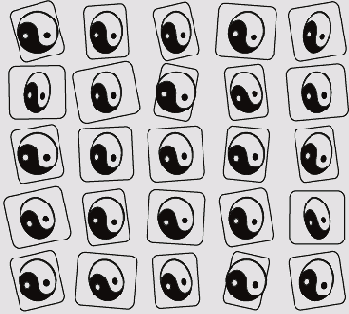
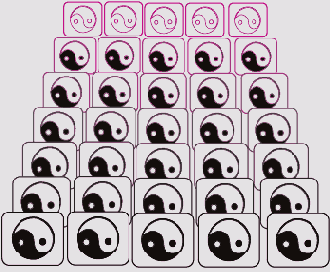
Бленд между двумя группами знаков
Рисунок 5.21. Бленд между двумя группами знаков

СОВЕТ
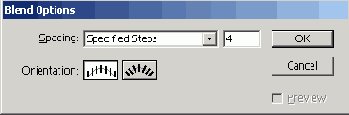
Если созданный бленд слишком густой или редкий, выполните команду Object > Blend > Blend Options (Объект > Переход > Параметры перехода). Появится окно (Рисунок 5.22). Выберите в списке Spacing (Размещение) вариант Specified Steps (Количество шагов) и укажите меньшее или большее количество промежуточных объектов.
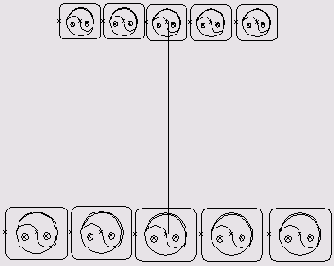
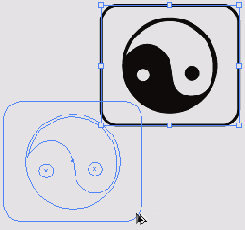
Бленд в режиме просмотра View > Outline
Рисунок 5.24. Бленд в режиме просмотра View > Outline

6. Путь перехода можно редактировать так же, как и любой другой векторный контур. Немного искривив его, вы добьетесь поставленной цели (Рисунок 5.25).
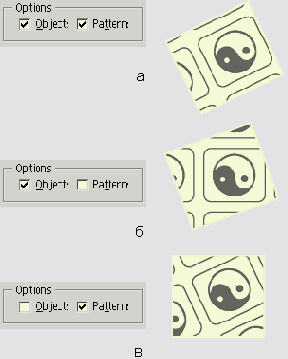
Диалоговое окно Rotate
Рисунок 5.14. Диалоговое окно Rotate

2. Если активны обе опции (установлены флажки), объект повернется вместе с текстурой (Рисунок 5.15, а).
3. Если активна только опция Objects (Объекты), объект повернется, а текстура нет (Рисунок 5.15, б).
4. Если активизировать только Patterns (Текстуры), текстура повернется внутри объекта (Рисунок 5.15, в).
СОВЕТ
Можно редактировать текстуру отдельно от объекта, даже не вызывая диалоговых окон. Для этого держите нажатой клавишу «тильда» (~) при использовании инструментов трансформации.
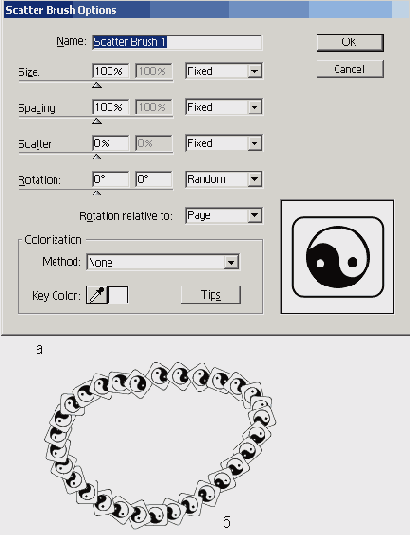
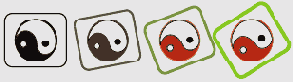
Диалоговое окно Scatter Brushes
Рисунок 5.29. Диалоговое окно Scatter Brushes Options (а) и результат произведенных в нем изменений (<5)

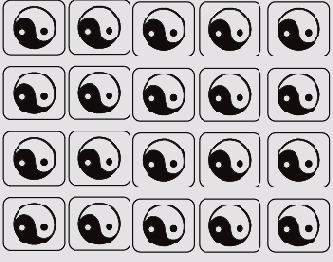
Дублирование группы знаков
Рисунок 5.20. Дублирование группы знаков

3. Выделите обе группы и выполните команду Object > Blend > Make (Объект > Переход > Создать) — пространство между ними равномерно заполнится объектами (Рисунок 5.21).
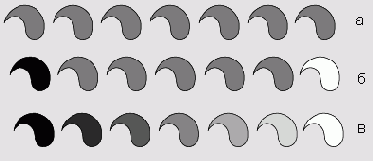
Фильтры группы Colors (Цвета)
Фильтры группы Colors (Цвета)
Применение некоторых фильтров этой группы напоминает только что рассмотренный случай. При этом объекты не окрашиваются градиентной заливкой, но цвет каждого из них постепенно изменяется в зависимости от окраски крайних объектов. Звучит немного запутанно, но использовать эти фильтры легко.
Пусть, например, у нас есть набор из семи одинаковых серых объектов (Рисунок 5.45, а), цвет которых нужно постепенно изменять от белого к черному. Сложно вычислять процентное содержание серого в каждой промежуточной фигуре. Поэтому поступим по-другому: покрасим крайний левый объект в черный цвет, а крайний правый — в белый (Рисунок 5.45, б).
Инструмент Gradient (Градиент)
Инструмент Gradient (Градиент)
Как уже говорилось в главе 3, этот инструмент используется для окрашивания объектов плавным переходом между цветами. Его действие отличается от щелчка на палитре Swatches (Образцы) на образце градиента.
Если выделить несколько фигур с градиентной заливкой (Рисунок 5.44, а) и провести по ним инструментом Gradient^ (Градиент) с нажатой кнопкой мыши, фигуры перекрасятся так, как будто являются частью одного большого объекта (Рисунок 5.44, б).
Инструмент Measure на палитре инструментов
Рисунок 5.3. Инструмент Measure на палитре инструментов

Например, вы хотите скопировать объект в строго определенное место документа. Можно попытаться сделать это вручную, а можно вызвать окно Move (Перемещение), включить там опцию Preview (Просмотр) и добиться нужного результата подбором параметров сдвига, но есть более удобный способ.
1. Выделите объект. 2. Активизируйте инструмент Measure (Линейка). 3. Подведите курсор к какой-нибудь точке выделенного объекта (точка А на Рисунок 5.4, а), нажмите кнопку мыши и, не отпуская ее, переместите курсор. Отпустите кнопку мыши. 4. Место, в котором вы отпустите кнопку мыши, будет соответствовать новой позиции точки А (точка Б на Рисунок 5.4, а). 5. Вызовите окно Move (Перемещение) сочетанием клавиш Ctrl+Shift+M.Щелкните в нем на кнопке Сору (Копировать). Объект будет скопирован на новое место (Рисунок 5.4, б).
СОВЕТ
Если вы хотите не копировать, а просто переместить фигуру, после применения инструмента Measure (Линейка) достаточно нажать сочетание клавиш Ctrl+D.
Инструменты группы Symbolism
Рисунок 5.33. Инструменты группы Symbolism

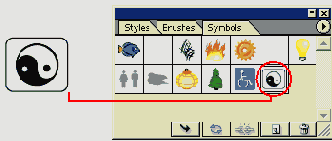
Они служат для создания и редактирования специального типа объектов — символов (Symbols). Чтобы понять, что это такое, рассмотрим процесс их использования. Создать символ можно уже привычным для внимательного читателя способом — перетаскиванием объекта в палитру. В данном случае речь идет о палитре Symbols (Символы) (Рисунок 5.34).
Использование кисти
Использование кисти
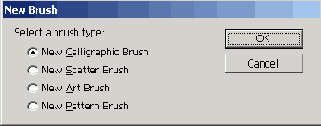
Палитра Brushes (Кисти) обычно используется для декоративного оформления объектов. Но ее можно применить и для построения повторяющегося декоративного узора, например, орнамента. Сначала создайте новую кисть на основе нарисованного нами знака. Для этого перетащите его на палитру Brushes (Кисти). Появится окно, в котором нужно выбрать тип создаваемой кисти (Рисунок 5.27).
Использование пошагового перехода (бленда)
Использование пошагового перехода (бленда)
Пошаговый переход чаще всего называют блендом (от английского слова blend — смешивать, плавно переходить из одного в другое). Суть его состоит в том, что между двумя граничными фигурами создается несколько промежуточных, форма и цвет которых постепенно изменяется (Рисунок 5.18).
Использование текстур
Использование текстур
Когда вы заполняете сравнительно небольшое пространство крупными объектами, описанных выше способов вполне достаточно. Но попробуйте уменьшить наш знак «инь и ян» и попытаться размножить его на листе размером 2 х 3 м. Рука устанет, прежде чем вы успеете закончить половину работы.
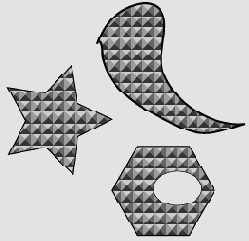
Специально для таких случаев разработчики Illustrator предлагают применять векторные текстуры (Patterns). Принцип их действия состоит в том, что вы вначале создаете один объект-заготовку, а потом заполняете им (обычно операторы говорят «заливаете») любую векторную фигуру. Во-первых это, происходит очень быстро, во-вторых, значительно уменьшается размер файла, в-третьих, форма фигуры может быть любой (Рисунок 5.6).
Этапы копирования объекта с применением инструмента Measure
Рисунок 5.4. Этапы копирования объекта с применением инструмента Measure

Наконец, следует упомянуть очень простой и быстрый способ скопировать объект на то же самое место — использование буфера обмена (Clipboard).
1. Выделите объект. 2. Нажмите Ctrl+C. 3. Нажмите Ctrl+B или Ctrl+F. В первом случае копия будет вставлена в том же месте, что и оригинал, но на заднем плане, во втором — на переднем.Этапы применения фильтра Blend Horizontally
Рисунок 5.45. Этапы применения фильтра Blend Horizontally

Если теперь выделить все семь «капель» и применить к ним фильтр Filter > Colors > Blend Horizontally (Фильтр > Цвета > Переход цвета по горизонтали), все промежуточные объекты изменят цвет так, как нам и нужно: слева направо от черного к белому (Рисунок 5.45, в).
Фильтры Blend Vertically (Переход цвета по вертикали) и Blend Front to Back (Переход цвета сверху вниз) действуют аналогично. Первый из них организует переход цвета по вертикальной оси, второй — от самого дальнего объекта к самому нижнему.
Есть, правда, небольшое ограничение — нельзя применять эти фильтры к составным путям. Поэтому мы и взяли для примера только один элемент нашего знака.
Этапы редактирования текстуры
Рисунок 5.12. Этапы редактирования текстуры: а — извлечение заготовки из палитры Swatches (Образцы); б— окрашивание фонового прямоугольника; в— изменение ширины фонового прямоугольника; г— автоматическое изменение внешнего вида объектов, в которых использована данная текстура

3. Теперь нужно уменьшить ширину фонового прямоугольника, например, на 4 мм. Для этого вызовите палитру Transform (Трансформация) (Рисунок 5.13). В ее левой части есть набор маркеров gSS, которые определяют, относительно какой точки объекта будет производиться трансформирование. Выделите центральный маркер. Затем в поле W введите 76 или просто допишите -4 после числа 80 mm. Нажмите Enter — ширина фонового прямоугольника будет изменена (Рисунок 5.12, в).
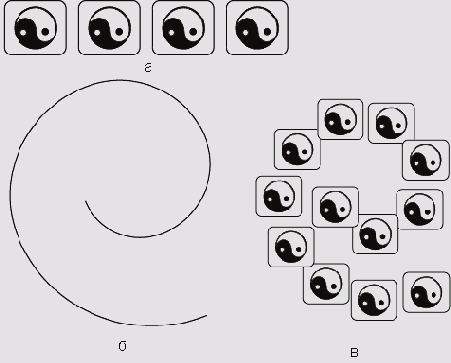
Этапы создания пошагового перехода
Рисунок 5.26. Этапы создания пошагового перехода вдоль произвольного пути: а- создание бленда; б— рисование контура; в— перестройка бленда

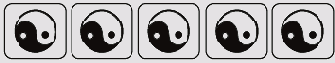
Этапы создания «шахматной» текстуры
Рисунок 5.16. Этапы создания «шахматной» текстуры: а— копирование элементов; б— наложение прямоугольника

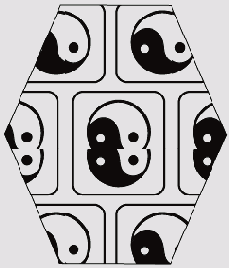
На Рисунок 5.17 изображен объект, окрашенный созданной текстурой.
Этапы создания заготовки текстуры
Рисунок 5.9. Этапы создания заготовки текстуры: а— рисование фонового прямоугольника (для наглядности он сделан полупрозрачным); 6— выравнивание объектов; в— перенос фонового прямоугольника на задний план;
г— отмена окраски фонового прямоугольника

Обратите внимание на различия между старой (Рисунок 5.11, а) и новой (Рисунок 5.11, б) текстурой.
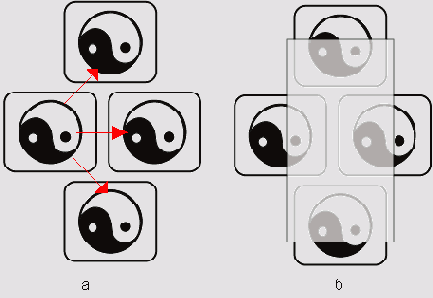
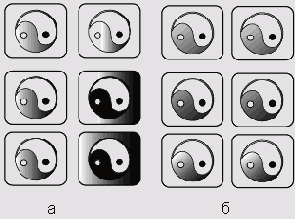
Команда Transform Each (Трансформировать каждый)
Команда Transform Each (Трансформировать каждый)
Предположим, вы уже построили регулярный набор объектов, например, такой, который был показан на Рисунок 5.21. Правда, там был применен бленд, а для наших целей необходим набор независимых объектов. Поэтому прежде всего преобразуйте пошаговый переход в группу командой Object > Blend > Expand (Объект > Переход > Преобразовать), а затем разгруппируйте ее, нажав сочетание клавиш Ctrt+Shift+G.
ВНИМАНИЕ
Скорее всего, операцию разгруппировки вам придется повторить несколько раз, пока каждый знак не станет независимым объектом. Только смотрите, не перестарайтесь — рамка и внутренний знак должны оставаться единой группой.
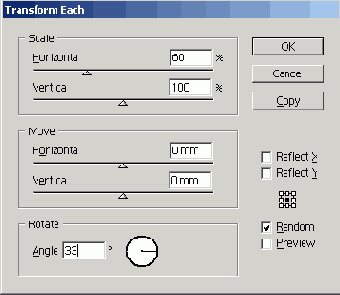
Теперь выделите все знаки и, выполнив команду Edit > Transform > Transform Each (Правка > Трансформировать > Трансформироватькаждый), вызовите диалоговое окно (Рисунок 5.31). Оно позволяет изменять все выделенные объекты одновременно, но относительно их собственного геометрического центра.
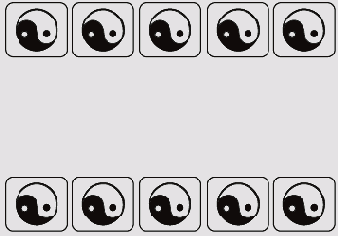
Копирование знаков по прямой
Рисунок 5.19. Копирование знаков по прямой

2. Дублируйте созданную группу (Рисунок 5.20).
Краткие итоги
5.4. Краткие итоги
В Illustrator существует множество способов размножения объектов. Приведем наиболее распространенные:
копирование «вручную» — любая операция трансформирования (вращение, масштабирование, отражение и т. д.) при нажатой клавише Alt; копирование с использованием диалоговых окон — щелкните на кнопке Сору (Копировать) в диалоговых окнах перемещения или трансформирования; использование текстур — заполнение больших по площади фигур одинаковыми объектами; использование бленда — размножение однотипных объектов вдоль заданных линий. Это тот минимум, без которого вы не сможете эффективно работать в Illustrator. Остальные способы следует признать редкими, но их очень полезно знать и уметь применять.
В заключение перечислим в табл. 5.1. использованные нами инструменты и операции.
Объект окрашенный «шахматной» текстурой
Рисунок 5.17. Объект, окрашенный «шахматной» текстурой

Как видите, текстуры — очень простой и экономичный способ заполнения больших площадей одинаковыми изображениями. Правда, их возможности несколько ограничены.
Если вы хотите как-то разнообразить полученный рисунок (например, окрасить каждый элемент в свой цвет), выполните команду Object > Expand (Объект > Преобразовать). Текстура превратится в набор обычных объектов.
СОВЕТ
Если возможно, не преобразовывайте текстуру в набор объектов — это заметно увеличит размер файла. Например, лист формата A3 (297 х 420 мм), заполненный текстурой из знаков «инь и ян», занимает 656 Кб, а составленный из отдельных объектов — уже 1,61 Мб.
Объекты окрашенные градиентом
Рисунок 5.44. Объекты, окрашенные градиентом, до (а) и после (б) применения инструмента Gradient

Окно Blend Options
Рисунок 5.22. Окно Blend Options

4. Результат получился слишком тривиальным. То же самое можно получить и более простыми способами. Но редактирование еще не завершено. Выделите всю верхнюю группу несколькими последовательными щелчками инструментом Direct Selection (Частичное выделение) &*". Измените ее цвет и размер. Соответствующим образом изменятся и все промежуточные объекты (Рисунок 5.23).
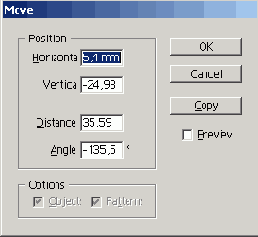
Окно Move
Рисунок 5.2. Окно Move

Здесь можно задать параметры перемещения фигуры.
Horizontal (Горизонталь). Сдвиг по горизонтали. Положительные значения означают перемещение вправо, отрицательные — влево. Vertical (Вертикаль). Сдвиг по вертикали. Положительные значения означают перемещение вверх, отрицательные — вниз. Distance (Расстояние). Расстояние, на которое сместится объект относительно своего начального положения. Angle (Угол). Направление, вдоль которого происходит перемещение.Если закрыть окно щелчком на кнопке ОК, объект просто переместится. Для копирования воспользуйтесь кнопкой Сору (Копировать). Иногда удобно комбинировать применение окна Move (Перемещение) и инструмента Measure (Линейка) (Рисунок 5.3).
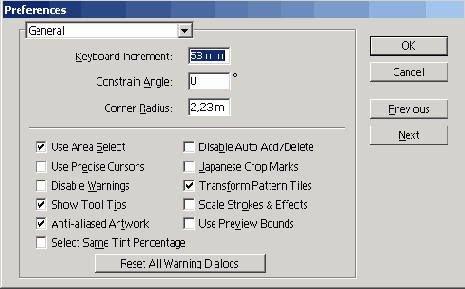
Окно Preferences/General
Рисунок 5.5. Окно Preferences/General

Если вы хотите повторить знак с шагом, например, 50 мм, введите в это поле 50, щелкните на кнопке 0К, после чего левой рукой нажмите Alt, а правой начинайте упоенно стучать по клавишам управления курсором. Если же нужно перемещать объекты на 10 раз большее расстояние, вовсе не обязательно вызывать окно Preferences/General (Установки/Основные) и вводить 500 в поле Keyboard Increment (Клавиатурный сдвиг). Достаточно помимо клавиши Alt нажать Shift.
Окно создания новой кисти
Рисунок 5.27. Окно создания новой кисти

Нас интересует только два из предлагаемых типов.
Scatter Brushes (Диффузионные кисти). Образцы кисти распределяются вдоль выделенного контура (Рисунок 5.28).Окно Transform Each
Рисунок 5.31. Окно Transform Each

ВНИМАНИЕ
Инструменты трансформирования действуют по-другому. Если просто применить, например, инструмент Rotate (Поворот) к нескольким выделенным объектам, то они повернутся относительно общего центра.
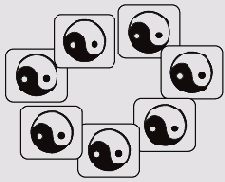
В окне Transform Each (Трансформировать каждый) есть замечательная опция Random (Случайно), на которую и следует обратить внимание в нашем случае. Если ее выделить, трансформирование происходит случайным образом, но в пределах, которые указаны в окне. Например, если при активной опции Random (Случайно) в поле Horizontal (Горизонталь) группы Scale (Масштабирование) указать 60%, а в поле Angle (Угол) — 33°, все объекты будут иметь ширину в пределах от 100% до 60% от первоначальной и повернутся на угол от 0° до 33° (Рисунок 5.32).
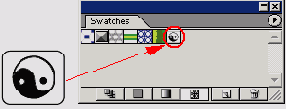
Палитра Swatches; кружком обведен созданный образец текстуры
Рисунок 5.7. Палитра Swatches; кружком обведен созданный образец текстуры

Теперь выделите любую фигуру и щелкните на значке созданной нами текстуры на палитре Swatches (Образцы). Фигура тут же заполнится знаками «инь и ян» (Рисунок 5.8).
ВНИМАНИЕ
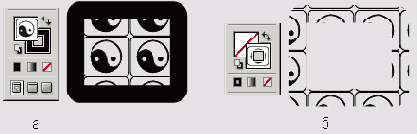
Обращайте внимание на то, что активно в момент заполнения текстурой: заливка или обводка. Если в нижней части палитры инструментов на переднем плане расположен сплошной квадрат, текстурой окрасится заливка (Рисунок 5.8, а), в противном случае — обводка (Рисунок 5.8, б).
Палитра Transform
Рисунок 5.13. Палитра Transform

4. Выделите прямоугольник и знак и перетащите их на палитру Swatches (Образцы), удерживая нажатой клавишу Alt. Если вы перетащите объекты точно на то место, где находится заготовка редактируемой вами текстуры, все фигуры, заполненные ею, сразу же изменят вид (Рисунок 5.12, г).
Для некоторых изменений нет необходимости вытаскивать заготовку текстуры на лист документа. Вы можете вращать, масштабировать, перекашивать, отражать текстуру без изменения объекта, к которому она применена. Для этого используются диалоговые окна соответствующих инструментов. Рассмотрим, например, как повернуть текстуру.
1. Выделите объект с текстурой, активизируйте инструмент Rotate (Поворот) и нажмите клавишу Enter. Появится диалоговое окно (Рисунок 5.14). В его нижней части есть две опции, которые нас в данном случае интересуют: Objects (Объекты) и Patterns (Текстуры). От их состояния зависит результат поворота.Применение кисти типа Scatter Brushes
Рисунок 5.28. Применение кисти типа Scatter Brushes

Этот способ похож на применение бленда, но обладает более богатыми возможностями. Если выделить объект, к которому применена диффузионная кисть, и дважды щелкнуть соответствующий образец на палитре Brushes (Кисти), будет вызвано диалоговое окно (Рисунок 5.29, а), с помощью которого можно видоизменить созданный орнамент довольно в широких пределах (Рисунок 5.29, б).
Pattern Brushes (Декоративные кисти). Образцы кисти не просто распределяются вдоль контура, но и деформируются так, чтобы наиболее точно передать изгибы контура (Рисунок 5.30).Применение символов
Применение символов
Еще более интересных результатов можно добиться, если применять инструменты группы Symbolism (Символизм) (Рисунок 5.33).
Пример бленда
Рисунок 5.18. Пример бленда

Бленд можно использовать для регулярного заполнения документа или его части объектами, у которых плавно изменяется какой-нибудь признак (цвет, размер, степень прозрачности и т. д.)
Рассмотрим, например, как с помощью пошагового перехода создать эффект «изогнутой перспективы» на странице буклета, листовки или веб-сайта.
Произвольное дублирование
5.3. Произвольное дублирование
Все способы копирования объектов, которые мы рассмотрели выше, позволяют создавать регулярные узоры или, в крайнем случае, узоры, которые строятся в соответствии с нарисованным контуром. Это довольно скучно. Если заказчик захочет увидеть более разнообразную картину, вы можете выполнить его пожелание несколькими из предложенных ниже способов.
Простые способы регулярного копирования
Простые способы регулярного копирования
Самый очевидный способ регулярного копирования должен прийти в голову каждому, кто внимательно прочитал предыдущие главы — это использование команды Object > Transform > Transform Again (Объект > Трансформировать > Трансформировать снова). Эта команда (или сочетание клавиш Ctrl+D) производит последнюю операцию трансформации, независимо от того, как вы ее выполнили — вручную или с помощью диалогового окна.
Есть еще один интересный вариант: использование клавиш управления курсором (стрелок рядом с цифровой клавиатурой). Если вы выделите объект и нажмете на одну из этих клавиш, фигура переместится вверх, вниз, вправо или влево. Если при этом удерживать нажатой клавишу Alt, произойдет копирование. Величина сдвига задается в поле Keyboard Increment (Клавиатурный сдвиг) окна Preferences/ General (Установки/Основные) (Рисунок 5.5).
Простые варианты копирования объектов
5.1. Простые варианты копирования объектов
Размножение «вручную» и с помощью диалогового окна Move (Перемещение)
Самый простой способ создать копию изображения — перетащить его инструментом выделения при нажатой клавише Alt. Курсор при этом изображается в виде двойной стрелки: черной на переднем плане, белой — на заднем (Рисунок 5.1).
Различия между текстурами созданными
Рисунок 5.11. Различия между текстурами, созданными разными способами: а— без фонового прямоугольника, б— с фоновым прямоугольником

При желании можно изменить параметры текстуры, не создавая ее заново. Например, нам необходимо уменьшить расстояние между знаками по горизонтали на 4 мм и сделать фон серым. Выполните следующие действия.
1. Перетащите заготовку из палитры Swatches (Образцы) на лист документа. Будут созданы два объекта — знак и фоновый прямоугольник (Рисунок 5.12, а). Разгруппируйте их командой Object > Ungroup (Объект > Разгруппировать). 2. Выделите только прямоугольник и с помощью палитры Color (Цвет) окрасьте его (Рисунок 5.12, б).Различные фигуры заполненные одинаковой текстурой
Рисунок 5.6. Различные фигуры, заполненные одинаковой текстурой

Для создания шаблона можете просто перетащить любой объект (например, созданный нами знак) на палитру Swatches (Образцы). В ней тут же появится новый значок, соответствующий новой текстуре (Рисунок 5.7).
СОВЕТ
Чтобы видеть только образцы текстур, щелкните на кнопке ЦЩ в нижней части палитры.
Регулярное копирование
5.2. Регулярное копирование
До этого мы рассматривали однократное копирование, при котором получалась всего одна копия оригинала. Теперь представьте, что вам необходимо заполнить нашим знаком лист формата А2. Это вполне реальная ситуация, если вы создаете, например, оригинал-макет для печати оберточной бумаги. Задача упрощается тем, что дублировать объекты нужно на равные расстояния в одном направлении. Такое копирование можно назвать регулярным.
Результат применения инструмента
Рисунок 5.40. Результат применения инструмента Symbol Stainer (первоначально символы были светло-серыми, для окрашивания использовался черный цвет)

Результат применения инструмента Symbol Screener
Рисунок 5.41. Результат применения инструмента Symbol Screener

Результат применения инструмента Symbol Scruncher
Рисунок 5.37. Результат применения инструмента Symbol Scruncher

Результат применения инструмента Symbol Shifter
Рисунок 5.36. Результат применения инструмента Symbol Shifter

Результат применения инструмента Symbol Sizer
Рисунок 5.38. Результат применения инструмента Symbol Sizer

Результат применения инструмента Symbol Spinner
Рисунок 5.39. Результат применения инструмента Symbol Spinner

Результат применения инструмента
Рисунок 5.42. Результат применения инструмента Symbol Styler при активном стиле Rustic Pen

Принцип использования всех инструментов группы одинаков: изменению подвергаются те символы, которые попали в зону действия инструмента. Чем дольше символ находился под воздействием, тем заметнее результат.
Поэкспериментируйте с инструментами Symbolism (Символизм): обычно они приходятся по вкусу творческим и ищущим натурам.
Символы удобны тем, что они позволяют быстро заменять один набор на другой. Например, представленное на Рисунок 5.35 изображение можно за три шага превратить в аквариум:
2. На палитре Symbols (Символы) выделите образец в виде рыбки.
3. Щелкните на значке
Результат применения кисти типа Pattern Brushes
Рисунок 5.30. Результат применения кисти типа Pattern Brushes

Результат применения команды Edit
Рисунок 5.32. Результат применения команды Edit > Transform > Transform Each с параметрами, указанными на Рисунок 5.31

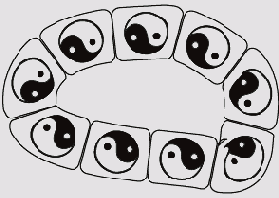
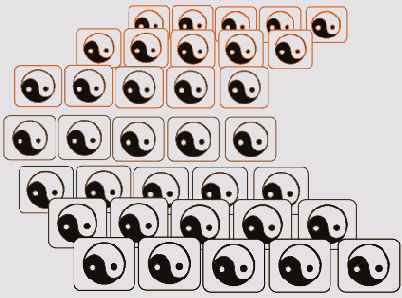
Результат редактирования пути перехода бленда
Рисунок 5.25. Результат редактирования пути перехода бленда

Так заполняют большие фрагменты документа. Но с помощью бленда можно еще и выстраивать объекты вдоль любой линии.
1. Создайте простой пошаговый переход между двумя объектами (Рисунок 5.26, а).2. Нарисуйте линию, вдоль которой вы хотите выстроить промежуточные объекты бленда (Рисунок 5.26, б).
3. Выделите бленд и нарисованную линию, после чего выполните команду Object > Blend > Replace Spine (Объект > Переход > Заменить путь перехода). Объекты перестроятся вдоль нового пути (Рисунок 5.26, в).
Результат замены образца символа
Рисунок 5.43. Результат замены образца символа

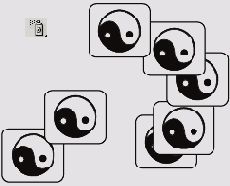
Создание набора символов инструментом Symbol Sprayer
Рисунок 5.35. Создание набора символов инструментом Symbol Sprayer

Созданное изображение — это особый объект Illustrator, содержимое которого можно редактировать только инструментами группы Symbolism (Символизм). Например, чтобы добавить символы, нужно снова применить Symbol Sprayer (Распыление символов), для удаления символов — его же, но с нажатой клавишей Alt.
Рассмотрим назначение остальных инструментов группы Symbolism (Символизм).
Создание образца символа
Рисунок 5.34. Создание образца символа

Теперь созданный символ можно применить для заполнения любой области документа. Для этого щелчком на палитре Symbols (Символы) выберите нужный образец, активизируйте инструмент Symbol Sprayer (Распыление символов) ::jJ , щелкните где-нибудь на листе документа и, не отпуская кнопку мыши, проведите ею из стороны в сторону. Область, по которой прошел курсор, заполнится символами (Рисунок 5.35), плотность которых будет зависеть от скорости движения курсора: чем медленнее он двигался, тем больше будет символов.
Функции программы
Таблица 5.1. Функции программы, используемые для размножения объектов
| Название | Описание | Клавиатурное сокращение |
| Инструменты | ||
| Reflect (Отражение) | Отражение объекта относительно оси | 0 |
| Scale (Масштабирование) | Изменение длины и (или) ширины объекта | S |
| Shear(Перекос) | Перекашивание объекта (например, превращение прямоугольника в параллелограмм) | |
| Twist(Закручивание) | Закручивание объекта по спирали | |
| Группа Liquify (Разжижение): Wrap (Деформация) Twirl (Закручивание) Pucker(Складки) Bloat (Раздувание) Scallop (Гребешок) Crystallize (Кристаллизация) Wrinkle (Морщина) | Произвольное искажение объектов | Ctrl+R |
| Команды | ||
| View > Show Bounding Box (Вид > Показать рамку редактирования) | Отображение на экране рамки редактирования | Ctrl+Shift+B |
| Transform Each (Трансформировать каждый) | Одновременное трансформирование нескольких объектов или несколько операций над одним объектов | Ctrl+Shift+Alt+D |
| Object > Transform > Transform Again (Объект > Трансформирование > Трансформировать повторно) | Повторение последней примененной операции трансформирования | Ctrl+D |
| Filter > Apply имя фильтра (Фильтр > Применить имя фильтра) | Повторное применение последнего использованного фильтра с ранее заданными установками | Ctrl+E |
| Effect > Apply имя эффекта (Эффект > Применить имя эффекта) | Повторное применение последнего использованного эффекта с ранее заданными установками | Ctrl+Shift+E |
| Filter» имя фильтра (Фильтр > имя фильтра) | Вызов диалогового окна последнего примененного фильтра | Ctrl+Alt+E |
| Effect > имя эффекта (Эффект * имя эффекта) | Вызов диалогового окна последнего примененного эффекта . | Ctrl+Shift+Alt+E |
| Object > Expand Appearance (Объект > Преобразовать внешний вид) | Преобразование объекта с примененным эффектом в обычный объект | ¦ |
| Object > Envelope Distort > Make with Warp (Объект > Внешнее искажение > Преобразовать деформируя) | Применение одной из заготовок деформации оболочки | Ctrl+Alt+W |
| Object > Envelope Distort > Make with Mesh (Объект > Внешнее искажение > Наложить сетку) | Создание оболочки, доступной для редактирования | Ctrl+Alt+M |
| Object > Envelope Distort > Make with Top Object (Объект > Внешнее искажение > Преобразовать в соответствии с верхним объектом) | Использование верхнего объекта в качестве оболочки для нижнего | Ctrl+Alt+C |
| Object у Envelope Distort у Edit Contents (Объект > Внешнее искажение у Редактировать содержимое) | Режим редактирования объекта внутри оболочки | Ctrl+Shift+V |
| Object > Envelope Distort > Edit Envelope (Объект > Внешнее искажение > Редактировать оболочку) | Режим редактирования оболочки | Ctrl+Shift+V |
| Фильтры и эффекты | ||
| Free Distort (Свободное искажение) | Искажение объекта за счет деформации его оболочки | |
| Pucker & Bloat (Складки и раздувание) | «Вдавливание» внутрь или выпячивание наружу сегментов контура | |
| Roughen(Огрубление) | Хаотическое искажение контура | |
| Фильтры и эффекты | ||
| Scribble and Tweak (Каракули и помарки) | Хаотическое искажение контура | |
| Twist(Закручивание) | Закручивание объекта по спирали | |
| Zig Zag (Зигзаг) | Зигзагообразное или волнообразное искажение контура | |
| Группа эффектов Warp (Деформация) | Применение одной из заготовок деформации оболочки | |
| Палитры | ||
| Appearance (Внешний вид) | Управление свойствами объекта1, окраской, примененными эффектами и т. д. | Shift+F6 |
Варианты вращения объекта с текстурой
Рисунок 5.15. Варианты вращения объекта с текстурой в зависимости от параметров, установленных в окне Rotate: а— вращение и объекта, и текстуры; б— вращение только объекта; в— вращение только текстуры

Теперь немного усложним задачу. Например, у вас может возникнуть необходимость построить текстуру из элементов, расставленных в шахматном порядке. Трансформированием подобного эффекта добиться нельзя. Рассмотрим технологию создания «шахматной» текстуры из элементов 35 х 30 мм с интервалами 5 мм по горизонтали и 4 мм по вертикали.
1. Уменьшите наш знак до указанных размеров и скопируйте его на 40 мм вправо, затем на 20 мм вправо и на 34 мм вниз и, наконец, на 20 мм вправо и на 34 мм вверх (Рисунок 5.16, а). ВНИМАНИЕ
Во всех трех случаях трансформации подвергается один и тот же объект — левый.
Вид бленда после редактирования верхней группы объектов
Рисунок 5.23. Вид бленда после редактирования верхней группы объектов

5. Расстояние между краями знаков получилось неодинаковое: нижние перекрывают друг друга, верхние расположены слишком редко. Чтобы исправить это (а заодно и добиться эффекта «изогнутой перспективы»), отредактируем путь перехода бленда. В полном режиме просмотра он не виден, поэтому выполните команду View > Outline (Вид > Контурный) (Рисунок 5.24). Путь перехода — это отрезок, соединяющий граничные группы.
Вид объекта при копировании его «вручную»
Рисунок 5.1. Вид объекта при копировании его «вручную»

ВНИМАНИЕ
Сначала следует отпустить кнопку мыши, а потом клавишу Alt. В противном случае произойдет просто перемещение фигуры на новое место.
Как только вы отпустите кнопку мыши, объект будет скопирован на новое место. Оригинал останется без изменения.
Вы уже, наверное, заметили, что в Illustrator обычно есть два способа решения проблемы: первый — редактирование «на глаз», когда все зависит от вашего глазомера и твердости руки, второй — точное модифицирование объекта, при котором вызывается диалоговое окно для ввода точных численных значений.
Копировать изображение можно не только с помощью мыши, но и используя окно Move (Перемещение) (Рисунок 5.2). Для его вызова достаточно нажать клавишу Enter при выделенном объекте.
Заполнение текстурой заливки (<э)
Рисунок 5.8. Заполнение текстурой заливки (<э) или обводки (<5) объекта

Сразу бросается в глаза основной недостаток такого способа создания образца текстуры: элементы расположены вплотную друг к другу. Обычно хочется, чтобы между ними было пространство. Для этого придется немного поработать.
Предположим, что знак имеет размеры 70 х 60 мм, и вы хотите, чтобы расстояние между объектами по горизонтали составляло 10 мм, а по вертикали — 8 мм. Этого легко добиться, если проделать следующие действия.
1. Инструментом Rectangle (Прямоугольник) нарисуйте прямоугольник шириной 70 + 10 = 80 мм и высотой 60 + 8 = 68 мм (Рисунок 5.9, а). В дальнейшем будем называть этот прямоугольник фоновым.
СОВЕТ
Поскольку размеры известны заранее, лучше использовать диалоговое окно Rectangle (Прямоугольник) (см. занятие 1).
ВНИМАНИЕ
Иногда выполнение данной команды не приводит к желаемому результату — верхний объект продолжает оставаться сверху. Из-за чего это может происходить? Попробуем выяснить.
Выделите оба объекта. Если их контуры выделены разным цветом, значит, знак и фоновый прямоугольник находятся на разных слоях. Вызовите палитру Layers (Слои) (Рисунок 5.10). Обратите внимание, что при выделении объектов и на слое Layer 1, и на слое Layer 2 в правой части строки с именем слоя появляются цветные метки. Возьмите одну из них и перетащите на слой ко второй. После этого повторите действие, описанное в п. 3.-—-
Правда, иногда и это не помогает: даже в пределах одного слоя некоторые объекты не переносятся на передний или задний план. Это трудно объяснить, но легко исправить. Выделите фоновый прямоугольник, выполните команду Edit > Cut (Правка > Вырезать), а затем Edit > Paste in Back (Вставить вниз).
3. Перенесите фоновый прямоугольник на задний план командой Object Arrange > Send to Back (Объект > Упорядочить > Поместить вниз) (Рисунок 5.9, е).
4. Отмените заливку и обводку фонового прямоугольника (Рисунок 5.9, г). Для этого можно воспользоваться палитрой Color (Цвет) или палитрой инструментов.
5. Выделите знак вместе с фоновым прямоугольником и перетащите его на палитру Swatches (Образцы). Заготовка текстуры с новыми параметрами появится на палитре.
Что такое полупрозрачность?
6.1. Что такое полупрозрачность?
Разработчики Adobe Illustrator используют для определения частичной прозрачности объектов английский термин «transparency», что в переводе на русский означает «прозрачность». Однако авторы считают, что более корректным можно считать слово «полупрозрачность», так как речь идет не об абсолютно прозрачных объектах, а об объектах, прозрачных лишь в некоторой степени.
Термин, как и само понятие полупрозрачности, перекочевало в Illustrator из Photoshop. В этом растровом редакторе режимы наложения пикселов различной степени и типа прозрачности уже давно и успешно применяются. Перенос их в векторную графику (Adobe Illustrator 9.0) стал настоящим прорывом в технологии подготовки изображений. К сожалению, применение полупрозрачности в Adobe Illustrator не столь очевидно и продуманно, как в его растровом «собрате», но по своим возможностям в данной области Illustrator практически не уступает редактору Photoshop.
Итак, что же мы понимаем под полупрозрачностью? Это такой режим окраски объекта, при котором сквозь него видно лежащее ниже изображение. Окраска объектов, располагающихся под полупрозрачным, меняется в зависимости от его окраски, степени непрозрачности и режима смешения цвета.
Под окраской мы понимаем цвет, градиент, текстуру, градиентную сетку и т. д. Степень непрозрачности определяет, насколько сильно влияет окраска полупрозрачного объекта на расположенное под ним изображение. При 100% влияние максимально, при 0% оно отсутствует.
Самым важным и сложным понятием являются режимы смешения цвета (далее мы их будем называть просто «режимы смешения»), которые также полностью заимствованы из Photoshop. Ниже мы приводим краткие описания режимов, при-
меняемых в Adobe Illustrator. Для краткости цвет верхнего, перекрывающего, объекта мы будем называть «верхним», цвет объекта, лежащего снизу, — «нижним». Наиболее просто объясняется действие режимов смешения в терминах цветовой модели RGB.
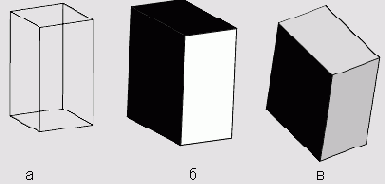
Буква «N» повернутая по оси X
Рисунок 6.8. Буква «N», повернутая по оси X на -45°, по оси Y — на 15° и по оси Z — на -30°

Perspective (Перспектива). Позволяет создать видимость перспективы, то есть уменьшения объекта в глубину (Рисунок 6.9)
Детский кубик нарисованный с помощью окна Map Art
Рисунок 6.16. Детский кубик, нарисованный с помощью окна Map Art

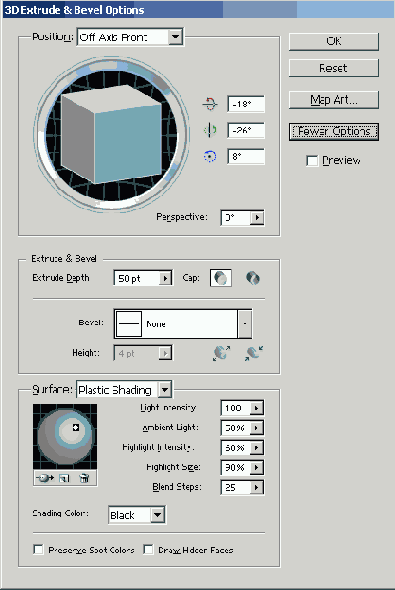
Диалоговое окно 3D Extude & Bevel_Options
Рисунок 6.7. Диалоговое окно 3D Extude & Bevel_Options

В верхней части расположена группа настроек Position (Положение). Используя ее, можно изменять проекцию, в которой изображается объект. Самый простой способ редактирования проекции — вращение схематического кубика в левой части группы. Объект, который был выделен перед началом применения эффекта, представляет собой переднюю грань этого кубика (окрашена в синий цвет). Если вы хотите точно указать углы поворота трехмерного объекта в пространстве, воспользуйтесь параметрами справа от кубика:
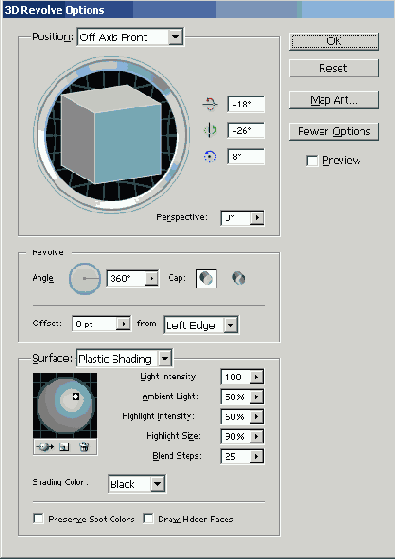
Диалоговое окно 3D Revolve Options
Рисунок 6.17. Диалоговое окно 3D Revolve Options

Angle (Угол) — угол, который описывает в пространстве исходный объект относительно оси (Рисунок 6.18).
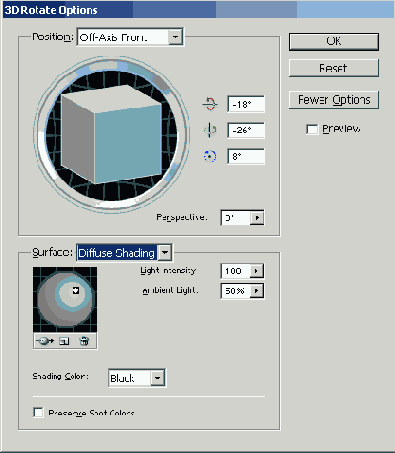
Диалоговое окно 3D Rotate Options
Рисунок 6.20. Диалоговое окно 3D Rotate Options

Extude & Bevel (Объем и профиль)
Extude & Bevel (Объем и профиль)
В результате применения этого эффекта к выделенному объекту добавляются изображения боковых граней, за счет чего он выглядит объемным. Диалоговое окно 3D Extude & Bevel Options (Настройки объема и профиля) (Рисунок 6.7) позволяет настраивать параметры эффекта.
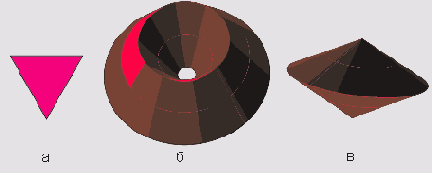
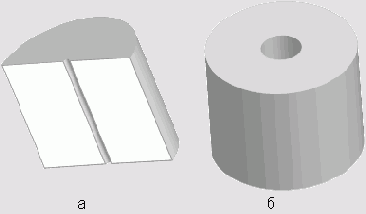
Фигуры полученные из треугольника
Рисунок 6.19. Фигуры, полученные из треугольника (а) в результате применения эффекта Revolve;вращение относительно оси, расположенной с левой стороны треугольника на расстоянии 13 пунктов (б); вращение относительно оси, расположенной вплотную к правой стороне треугольника (в)

Фильтр Revolve (Вращение в пространстве)
Фильтр Revolve (Вращение в пространстве)
Revolve (Вращение в пространстве) служит для имитации трехмерных фигур, образованных в результате вращения плоских объектов в пространстве относительно оси.
Фильтр Rotate (Поворот)
Фильтр Rotate (Поворот)
Самый простой из эффектов группы 3D. Он имитирует поворот плоской фигуры в пространстве. В результате мы можем увидеть двумерный объект в любой проекции.
Окно эффекта (Рисунок 6.20) является сильно упрощенным вариантом окна Extude & Bevel (Объем и профиль).
Использование профилей: a— Complex 1,
Рисунок 6.11. Использование профилей: a— Complex 1, б— Rounded, в— Complex 3

Height (Высота). Максимальный перепад высот в профиле. Правее Height (Высота) расположен переключатель, который определяет, будет ли профиль добавляться к боковой поверхности (
Эффекты группы 3D
6.4. Эффекты группы 3D
Инструментарий имитации объема является нововведением Illustrator CS. Находятся эти эффекты в группе Effects3D.
Эффекты этой группы (Рисунок 6.6) используются для придания объектам «объемности» за счет добавления трехмерных изометрических проекций и имитации изменения освещенности. В свое время подобными функциями обладала программа Adobe Dimension, но ее разработка была заморожена на версии 1.0. Рассмотрим отдельные эффекты группы.
Как избежать ошибок при работе с полупрозрачными объектами
Как избежать ошибок при работе с полупрозрачными объектами
Полупрозрачные объекты нужно особым образом готовить к печати или экспорту в другие форматы. Наилучший результат дает выполнение команды Object > Flatten Transparency (Объект > Склеить прозрачность).
Если объектов с полупрозрачностыо слишком много, это повод задуматься о подготовке такого изображения в Adobe Photoshop. Этот пакет гораздо лучше, чем Illustrator, приспособлен к работе с различными режимами смешения. PSD-файл, даже если он состоит из нескольких слоев с различными эффектами, занимает меньше места и обрабатывается быстрее, чем соответствующий документ Illustrator. Поэтому разумнее всего подготовить изображение, в котором присутствует полупрозрачность, в Photoshop, экспортировать результат в TIFF-файл и вставить его в Illustrator. Если сохранить исходное многослойное изображение в формате PSD, к его редактированию можно вернуться в любой момент.
Можно также автоматически преобразовать полупрозрачные объекты при сохранении документа. Для этого служит группа настроек Transparency (Полупрозрачность) окна EPS Format Options (Настройки формата EPS) или группа Overprint and Transparency Flattener Option (Параметры наложения краски и преобразования прозрачности) окна Adobe PDF Options/Advanced (Настройки формата Adobe PDF/Дополнительно).
В любом случае, если вы собираетесь отдавать свой файл в форматах AI, PDF или EPS в «чужие руки», полупрозрачные объекты следует преобразовать в обычные растровые. Иначе вас могут ожидать неприятные сюрпризы: от превращения цветного изображения в черно-белое до исчезновения целых фрагментов документа.
Краткие итоги
6.5. Краткие итоги
Adobe Illustrator содержит мощный инструментарий для работы с прозрачностью и имитации объема. В первом случае все основные возможности сосредоточены в палитре Transparency (Прозрачность), во втором — в группе эффектов 3D, которая перекочевала в Illustrator из Adobe Dimension.
В качестве практического задания попробуйте нарисовать вазу, стоящую в воде. Ваза должна быть объемной, а вода — частично прозрачной.
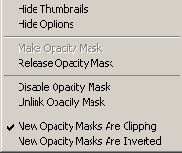
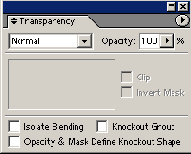
Меню палитры Transparence
Рисунок 6.5. Меню палитры Transparence

Hide Thumbnails (Спрятать миниатюры). Оставляет на палитре только верхнюю строку, в которой находятся список режимов смешения цветов и параметр Opacity (Непрозрачность), Hide Options (Спрятать настройки). Убирает из палитры нижнюю часть с опциями Isolate Blending (Изолировать смешение цветов), Knockout Group (Непрозрачность в группе) и Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности). Page Isolate Blending (Изолировать смешение цветов на странице). Применяет команду Isolate Blending (Изолировать смешение цветов) для всех объектов документа. Page Knockout Group (Непрозрачность в группе на странице). Применяет команду Knockout Group (Непрозрачность в группе) для всех объектов документа.
Неочевидность применения полупрозрачности
Неочевидность применения полупрозрачности
Как показывает опыт, приобретенный за два с половиной года использования Illustrator, полупрозрачность в «чистом» виде — то есть примененная с помощью палитры Transparency (Полупрозрачность) — встречается в работах дизайнеров не так часто. Как правило, ее применяют, не задумываясь или даже не подозревая об этом. Происходит это при использовании и модифицировании различного рода фильтров и эффектов. Наиболее популярные из них — особенно эффекты группы Stylize (Стилизация) — основаны на применении полупрозрачности. Чтобы убедиться в этом, достаточно применить такой эффект к объекту, после чего преобразовать его командой Object > Expand Appearance (Объект > Преобразовать внешний вид). Один из созданных объектов будет полупрозрачным.
Поэтому авторы настоятельно советуют:
СОВЕТ
Перед тем как передать подготовленный вами документ для дальнейшей обработки или вывести его на печать, проверьте, не остались ли в нем полупрозрачные объекты. Для этого выберите в меню палитры Document Info (Информация о документе) пункт Objects (Объекты). На палитре появится список. В строке Transparent Objects этого списка приведено общее количество полупрозрачных объектов.
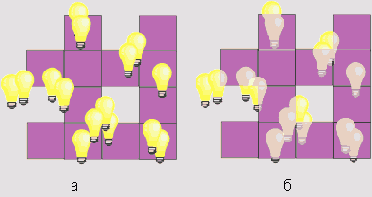
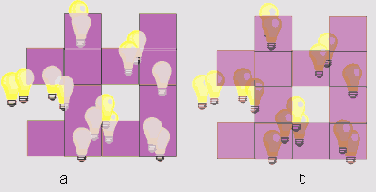
Объединение в группу полупрозрачных объектов
Рисунок 6.4. Объединение в группу полупрозрачных объектов

Некоторые команды и свойства палитры вынесены в ее меню (Рисунок 6.5).
Объект с имитацией перспективы
Рисунок 6.9. Объект с имитацией перспективы

Забегая вперед, следует отметить, что секция Position (Положение) присутствует в диалоговых окнах всех эффектов группы 3D. Специфические настройки располагаются в средней части окна. В данном случае это секция Extude & Bevel (Объем и профиль).
Extrude Depth (Глубина объема). Чем больше этот параметр, тем выше боковые поверхности объекта. Сар (Торец). Переключатель, который определяет, какой объект имитируется: закрытый с торцаОбъект с закрытым торцом (а) и полый {б)
Рисунок 6.10. Объект с закрытым торцом (а) и полый {б)

Bevel (Профиль). Если в списке выбран пункт None (Отсутствует), боковые поверхности будут максимально простыми: плоскость, поверхность цилиндра и так далее. При выборе других пунктов боковая поверхность приобретает собственный рельеф. На Рисунок 6.11 приведены примеры использования некоторых типов профилей.
Окно Map Art
Рисунок 6.15. Окно Map Art

Использовать можно только картинки, хранящиеся в качестве образцов символов в палитре Symbols (Символы). Поэтому, если вы хотите располагать на гранях объекта оригинальные изображения, вначале внесите их в эту палитру.
Заполнение каждой поверхности трехмерной фигуры происходит отдельно. Вначале следует выбрать в списке Surface (Поверхность) нужную грань. Сам объект при этом отображается в каркасном режиме, а поверхность, которую вы оформляете, оконтуривается красным цветом.
Затем выберите изображение в списке Symbol (Символ). В окне просмотра, которое занимает большую часть диалогового окна, появится соответствующая картинка, спроецированная на выбранную поверхность. Используя мышь, вы можете передвинуть, повернуть, растянуть или сжать изображение произвольным образом.
Прочие настройки окна:
Щелчок на кнопке Scale to Fit (Масштабировать по размерам) изменяет ширину и высоту картинки так, что она полностью заполняет собой соответствующую грань. Щелчок на кнопке Clear (Очистить) удаляет картинку с активной грани. Clear All (Очистить все) удаляет все нанесенные изображения. Опция Shade Artwork (Затемнить изображение) позволяет отображать картинки с учетом освещенности граней, на которых они расположены. Активизация опции Invisible Geometry (Невидимая структура) приводит к тому, что грани объекта становятся невидимыми.Самый простой пример использования окна Map
(Карта изображения) — рисование детских кубиков. На Рисунок 6.16 изображен кубик, на гранях которого изображены картинки из стандартного набора палитры Symbols (Символы), а также из библиотеки символов Occasions.Окно освещения
Рисунок 6.14. Окно освещения

Особо следует оговорить роль кнопки, расположенной слева от
Палитра Transparency
Рисунок 6.1. Палитра Transparency

Список режимов смешения. Расположен в верхней части палитры. В данном списке можно выбрать один из режимов, описанных выше в этой главе. Opacity (Непрозрачность). Степень непрозрачности, определяющая, насколько сильно влияет цвет верхнего объекта на цвет области перекрытия (с учетом режима смешения). Чем выше Opacity (Непрозрачность), тем больше влияние «верхнего» цвета. Под списком режимов смешения расположено окно предварительного просмотра, которое позволяет представить результат смешения цветов, даже если вы работаете в контурном режиме просмотра.
В нижней части палитры расположены три настройки, управляющие поведением групп и слоев, состоящих из полупрозрачных объектов.
Прежде всего обратим внимание на одну важную особенность таких групп. Даже при объединении полупрозрачных объектов в группу, сама она может иметь режим Normal (Нормальный) или любой другой, не совпадающий с режимом составляющих ее элементов. Это приводит к тому, что их действие суммируется. Например, на Рисунок 6.2 обе группы составлены из прямоугольников с режимом смешения Multiply (Умножение). Но левая группа, как целое, имеет режим смешения Lighten (Светлее), а правая — Darken (Темнее).
Палитра Transparency (Полупрозрачность)
6.2. Палитра Transparency (Полупрозрачность)
Для управления полупрозрачностью объектов используется палитра Transparency (Полупрозрачность) (Рисунок 6.1), которую можно вызвать командой Window > Transparency (Окно > Полупрозрачность) или нажав сочетание клавиш Shift+FlO.
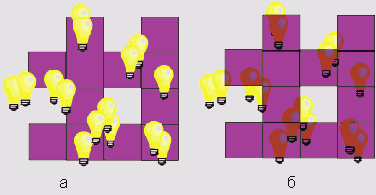
использования опции Isolate Blending
Рисунок 6.3. Пример использования опции Isolate Blending

Knockout Group (Непрозрачность в группе). При объединении в группу полупрозрачных объектов происходит смешение как внутри ее, так и между объектами группы и «посторонними» объектами (Рисунок 6.4, а). Если данная опция включена, объекты становятся непрозрачными для других объектов, принадлежащих той же группе. По отношению к «посторонним» объектам свойства полупрозрачности сохраняются (Рисунок 6.4, б). Opacity & Mask Define Knockout Shape (Определение непрозрачности в группе через свойства маски прозрачности).
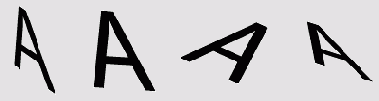
применения эффекта Rotate к букве «А»
Рисунок 6.21. Пример применения эффекта Rotate к букве «А»

Пример зависимости от режима смешения
Рисунок 6.2. Пример зависимости от режима смешения

Isolate Blending (Изолировать смешение цветов). Данная опция может быть полезна, если вы сгруппировали несколько объектов, из которых хотя бы один является полупрозрачным. При включении Isolate Blending (Изолировать смешение цветов) смешение цветов происходит только в пределах группы, то есть цвета не входящих в группу объектов в смешении не участвуют (Рисунок 6.3, а). При выключении — группа (или отдельные ее элементы) становится полупрозрачной и для «посторонних» объектов (Рисунок 6.3, б).
ВНИМАНИЕ
При использовании этой опции учитывайте, что режим смешения должен отличаться от Normal (Нормальный).
Профиль Rounded добавляется к
Рисунок 6.12. Профиль Rounded добавляется к боковой поверхности (<э) и вычитается из нее (б)

Группа настроек Surface (Поверхность) обычно состоит только из списка, но при щелчке на кнопке More Options (Больше настроек) появляются дополнительные параметры. Назначение этой секции — управление режимом отображения затемненных участков объекта.
ВНИМАНИЕ
На Рисунок 6.1 вместо кнопки More Options (Больше настроек) присутствует Fewer Options (Меньше настроек), которая возвращает окно в компактный режим отображения.
Режимы отображения тени a— Wireframe
Рисунок 6.13. Режимы отображения тени: a— Wireframe, б— No Sading, в— Diffuse Sading или Plastic Sading

Для Wireframe (Каркас) и No Sading (Без тени) нет возможности настраивать параметры источника света. Для Diffuse Sading (Рассеянная тень) существуют следующие настройки.
¦ Окно освещения (Рисунок '6.14), которое позволяет добавлять, перемещать и удалять источники света — белые маркеры на сером круге. Для добавления источника щелкните на
Результат применения Revolve при
Рисунок 6.18. Результат применения Revolve при Angle, равном 180° (а) и 360° (5)

б Группа «объемных» эффектов
Рисунок 6.б. Группа «объемных» эффектов

Суть проблемы
Суть проблемы
Чтобы более ясно представить себе причины трудностей, которые возникают при использовании полупрозрачности в Adobe Illustrator, необходимо обратиться к особенностям языка PostScript Level 3. Для него понятие частичной прозрачности является «родным». Поэтому выводные устройства, поддерживающие PostScript Level 3, корректно обрабатывают полупрозрачные объекты. В тех принтерах и фотонаборных автоматах, которые «понимают» только PostScript Level 2 и ниже, при обработке файла интерпретатор встречает незнакомую инструкцию и либо прекращает работу, либо игнорирует объект, либо пытается обработать ее. Последний случай — самый опасный, так как ошибку пользователь замечает только на распечатке, на пленке после цветоделения, а то и в тиражном оттиске.
Похожая ситуация возникает при передаче изображений из Illustrator в другие программы. Продукты Adobe последних версий, скорее всего, адекватно воспроизведут полупрозрачные объекты. Хуже, если такой объект нужно импортировать или перенести через буфер обмена из Adobe Illustrator в CorelDRAW. Появление ошибок в этом случае практически неизбежно.