Визуальный редактор Dreamweaver MX
Недостатки таблиц
Как уже говорилось, недостатки таблиц были описаны в главе 5. Если вы их забыли, давайте вспомним: очень медленная загрузка и отображение и громоздкий, запутанный HTML-код. Рассмотрим их еще раз и уже в приложении к табличному дизайну. (О специфических недостатках, связанных с особенностями обработки HTML-кода отдельными программами Web-обозревателей, мы говорить не будем. Вы можете прочитать о них все в той же главе 5.)
Очень медленная загрузка — недостаток номер один для Web-страниц, созданных на основе таблиц разметки. В самом деле, если какая-то часть страницы долго не отображается, посетитель сайта может подождать. Но если заставляет себя ждать вся страница, это действует на нервы. Это справедливо для всех страниц, созданных на основе таблиц, и если страница достаточно сложна, а соединение с Интернетом медленное, посетитель может даже уйти с сайта, не дождавшись загрузки страницы. Это действительно серьезная проблема, и ее решению следует уделить внимание.
Какие же пути решения этой проблемы существуют?
В основном, это, конечно же, грамотная разработка и тщательная оптимизация таблицы разметки. Таблица разметки должна быть как можно более простой, по возможности не содержать ячеек и строк с относительными значениями ширины и высоты и минимальным количеством вложенных таблиц. Все эти рекомендации описаны в главе 5, и автор настоятельно вам советует прочитать их еще раз.
Насчет простоты. Когда таблица занимает всю страницу и вмещает в себя множество разнородных данных, которые должны быть расположены в разных ее ячейках, говорить о простоте неуместно. Таблица в любом случае получится очень сложной. Слегка упростить вы ее сможете за счет тонкой оптимизации HTML-кода, но именно слегка. Это один из недостатков табличного дизайна, который нельзя преодолеть.
Насчет относительных значений ширины и высоты. Таблица разметки, как правило, занимает всю ширину Web-страницы, а значит, без относительного значения этой самой ширины не обойтись. Конечно, иногда таблицы разметки имеют фиксированную ширину, но в этом случае используется не вся полезная площадь окна Web-обозревателя, и могут возникнуть проблемы, если ширина окна меньше ширины таблицы. То же самое можно сказать об относительных значениях ширины и высоты ячеек таблиц: одна из них, как правило, с основным содержимым страницы, должна использовать оставшееся от ее "соседей" свободное пространство по максимуму. А значит, без относительных значений размеров опять же не обойтись.
Совет включать в таблицу минимум данных в случае табличного дизайна, конечно, неприменим. В самом деле, если в таблице помещается все содержимое Web-страницы, и содержимое немаленькое, вы ничего не сможете сделать. Однако здесь можно дать другой совет. Даже два.
Во-первых, по возможности, разбивайте одну большую таблицу на несколько меньших. Вы можете, например, отделить от главной, большой таблицы заголовок сайта и поместить его в отдельной таблице. Также вы можете поступить со сведениями об авторских правах. При этом страница будет загружаться визуально быстрее, и посетитель, видя, что "процесс идет", возможно, дождется его окончания.
Взгляните на рис. 8.33. Здесь дизайн страницы построен на основе не одной большой, а трех небольших таблиц разметки, загружающихся и отображающихся последовательно, одна за другой. Таблицы расположены "впритык" друг к другу. Посетитель сайта и не заметит, чтр ваша страница на самом деле состоит из отдельных частей. Надо только точно подогнать эти части, чтобы между ними не оставалось пустых мест.
|
Таблица
1 : заголовок сайта |
|||
|
Таблица 2: набор гиперссылок (полоса навигации)
|
Таблица 2: основное содержание сайта |
||
|
Таблица
3: сведения об авторских правах |
|||
Рис.
8.33. Многотабличный дизайн начальной страницы
Во-вторых, некоторые части страницы вы можете вынести вообще за пределы таблицы разметки. Чаще всего так поступают со сведениями об авторских правах, реже — с заголовком. Пример такого подхода показан на рис. 8.34.
Заголовок
сайта
|
Набор
гиперссылок для перехода между страницами сайта |
Полезное содержимое сайта |
||
Сведения
о правах разработчика сайта
Рис.
8.34. Дизайн главной страницы с заголовком и сведениями об авторских правах,
вынесенными за пределы таблицы разметки
Откройте файл default.htm и переключитесь в обычный режим отображения страницы. В этом режиме будет проще выполнить нужные манипуляции.
Сначала нам необходимо вставить перед таблицей разметки пустой абзац. Поместите курсор мыши левее таблицы так, чтобы он принял вид текстового курсора, и щелкните левой кнопкой мыши. Слева от таблицы появится большой мигающий текстовый курсор. Нажмите клавишу <Enter>, и Dreamweaver поместит перед таблицей пустой абзац.
Теперь выделите текст заголовка и перетащите его в этот пустой абзац. Отформатируйте его, чтобы он походил на заголовок сайта. После этого удалите верхнюю строку таблицы, где раньше был заголовок, и следующую за ней узкую строку — горизонтальный просвет.
Далее поместите курсор мыши правее таблицы так, чтобы он принял вид текстового курсора, и щелкните левой кнопкой мыши. Большой мигающий текстовый курсор появится теперь справа от таблицы. Нажмите клавишу <Enter>, и Dreamweaver поместит после таблицы пустой абзац. Переместите туда текст сведений об авторских правах. Останется только уменьшить высоту ячейки колонки новостей, сделав ее равной высоте ячейки основного содержимого, и удалить ненужную строку внизу таблицы. Возможно также, что вам придется заново выставить значения ширины ячеек.
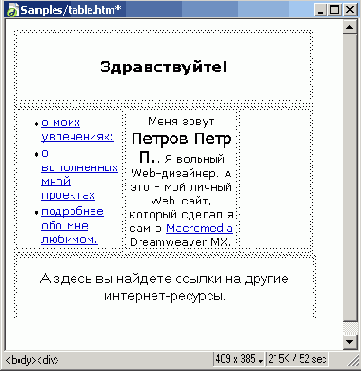
Сохраните теперь получившуюся страницу. У вас должно получиться нечто, похожее на рис. 8.35.
Вы заметили, как быстро мы отредактировали нашу страницу? В режиме разметки нам пришлось бы до бесконечности перемещать с места на место ячейки таблицы, подгоняя их размеры и местоположение, устраняя постоянно появляющиеся просветы и лишние ячейки. В обычном режиме все это заняло минуту.
И все же создавать "с нуля" таблицу разметки лучше всего в режиме разметки...
Второй недостаток таблиц — громоздкий HTML-код — к сожалению, непреодолим. Можно только посоветовать, опять же, не создавать слишком уж заковыристых таблиц, а'если и создавать, то с помощью Dreamweaver. Он, в отличие от дизайнера-человека, не делает ошибок. Ну, почти не делает...
И еще один совет. Если вам нужно опубликовать на сайте большой текст, а сайт сделан на основе табличного дизайна, поступите следующим образом. Вместо того чтобы помещать весь текст на одну страницу, создавая настоящего монстра, разбейте его на несколько частей и поместите на нескольких страницах. При этом в конце каждой страницы, содержащей часть такого текста, поместите ссылку на страницу со следующей частью.

Рис. 8.35. Главная страница с заголовком и сведениями об авторских правах, вынесенными за пределы таблицы разметки