Визуальный редактор Dreamweaver MX
Зачем нужны таблицы
В самом деле, зачем нужны таблицы? Казалось бы, у них достаточно узкое назначение: представлять большие объемы числовой и текстовой информации на ограниченном пространстве. Зачем еще строить на их основе целые Web-страницы? Что это нам даст?
Свободу.
Когда мы говорили о рисунках (см. главу 4) и фреймах (см. главу 7), то упомянули о "потоке" текста. Давайте поговорим о нем подробнее.
Посмотрите на эту страницу. Полистайте книгу с начала до конца и наоборот. Что вы видите? Сплошной текст, "льющийся" по страницам и рассказывающий о принципах работы с Macromedia Dreamweaver. Абзацы текста, рисунки, таблицы находятся в этом "потоке" последовательно, один за другим. Они не могут "вырваться" из этого "потока". Невозможно поместить на одном и том же месте одновременно и рисунок, и таблицу — элементы страницы могут быть расположены только последовательно, один за другим.
"Поток" текста хорош для художественных произведений и руководств, последовательно описывающих какие-либо действия, необходимые для достижения результата. В этом случае текст читается с начала и до конца без резких "скачков" туда-сюда. "Поток" текста очень плох для технических статей, нуждающихся в многочисленных пояснениях, дополнениях и иллюстрациях; в этом случае нужно иметь перед глазами и первое, и второе, и третье, и четвертое. Также "поток" текста абсолютно не подходит для газет: читатель не хочет листать газету взад-вперед в поисках нужной статьи, а хочет видеть все главные новости на ее первой странице.
Вот поэтому дизайнеры постоянно ищут пути "вырваться" из жестких рамок "потока" текста. Ищут с разным успехом.
Дизайнерам-полиграфистам хорошо: они абсолютно свободны в своих действиях. Программы настольных издательств позволяют им практически все: размещать на страницах текстовые блоки, позиционировать их. друг относительно друга, создавать "поток" текста, если он действительно нужен, даже создавать множество "потоков" текста, "текущих" параллельно и занимающих сколько угодно страниц. В общем, полиграфисты, что называется, неплохо устроились. И продукты их труда радуют глаз.
Если вы откроете какой-либо из современных журналов, то увидите так называемые врезки — небольшие фрагменты текста, помещенные в основной "поток" текста, но не привязанные к нему. Как правило, врезки оформляются отлично от основного текста, чтобы читатель сразу видел, что есть что. Кроме того, полиграфистами давно освоены различные сноски, примечания и т. п., также выбивающиеся из "потока" текста. Да и "потоков" этих в иных печатных изданиях может быть превеликое множество.
Web-дизайнерам, т. е. нам с вами, повезло значительно меньше. Язык HTML, создававшийся изначально для публикации в Сети научных текстов, поначалу даже не имел возможности размещать на страницах графику. Какие уж там сноски и врезки!.. Сейчас, конечно, HTML уже не тот, он "научился" обращаться с графикой и таблицами, но так и не "освоил" сноски и врезки. А ведь Интернет непрерывно развивается: из сети для ученых он давно превратился в сеть для всех. И этих "всех", посещающих Сеть, уже давно не удовлетворяет унылый одномерный дизайн Web-страниц.
Выходит, нет ни одного способа вырваться из "потока" текста? Есть.
Существуют фреймы. Они позволяют разбить "поток" на несколько независимых "ручейков": основное содержание, полоса навигации, заголовок сайта и сведения об авторских правах помещаются в отдельные Web-страницы и отображаются в отдельных "форточках" окна Web-обозревателя. Причем, эти "ручейки" настолько независимы друг от друга, что теряют связь с общим "истоком". Фактически они связаны друг с другом только общим содержимым, но, с точки зрения самого Web-обозревателя, не связаны друг с другом никак. Web-обозревателю глубоко безразлично, что отображать в соседних фреймах: страницы с одного и того же сайта или с разных, расположенных в различных концах земного шара.
Фреймы слишком уж независимы друг от друга. И примечания, врезки, сноски и прочие типографские "вкусности" с помощью фреймов не создашь. Нужно что-то другое, "отвязывающее" их от "потока" текста, но не полностью. Требования крайне противоречивые, но ничего не поделаешь — они таковы.
И тогда на помощь приходят таблицы.
В главе 5, когда говорилось об особых применениях таблиц, мы всячески экспериментировали с текстом: делали отступы слева и справа, линейки, фоновый узор и т. п. На самом деле, таблицы могут гораздо больше. Например, с их помощью мы можем разместить несколько фрагментов текста так, как нам нужно. И это вполне могут быть основной текст и комментарии к нему.
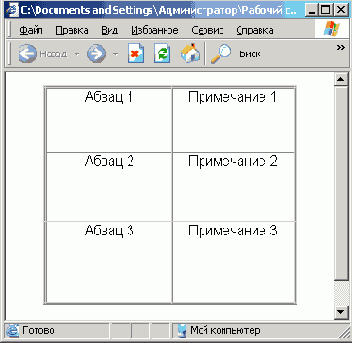
Взгляните на рис. 8.1. Что вы на это скажете?

Рис.
8.1. Создание примечаний к тексту с помощью таблиц
Значит, есть выход из положения!
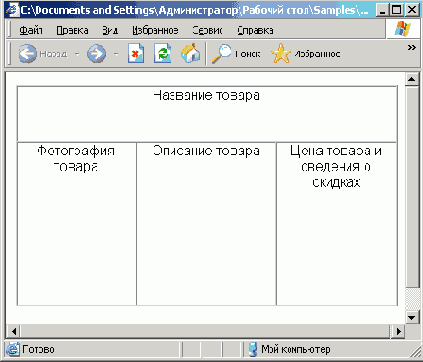
Приведем еще один пример. Предположим, мы делаем интернет-магазин. Нам нужно поместить на страницу название, описание, цену и фотографию товара. С таблицами это проще простого — см. рис. 8.2.

Рис.
8.2. Описание товара в интернет-магазине, сделанное с помощью таблицы
Web-дизайнеры давно освоили таблицы. И так же давно носилась в воздухе простая, как все гениальное, идея. А что если поместить ВЕСЬ текст Web-страницы в большую, сложно отформатированную таблицу, "растянув" ее на все окно Web-обозревателя? Ведь тогда мы получим практически неограниченные возможности, почти такие же, как у наших коллег-полиграфистов. Мы сможем создавать и примечания, и сноски, и врезки, и множественные "потоки" текста, которые будут начинаться и прерываться там, где нам нужно. Да это произведет революцию в Web-дизайне!
Вот мы и подошли вплотную к табличному дизайну, т. е. способу построения Web-страниц с использованием таблиц.
Основной принцип табличного дизайна уже был приведен. Весь текст и вся графика помещаются в ячейки таблицы, что позволяет делать с ними все, что угодно. Как правило, такие таблицы (назовем их таблицами разметки) имеют невидимые границы, а линейки создаются с помощью очень тонких ячеек с фоновым заполнением. Таблицы разметки очень сложны, используют различное форматирование и многократное объединение ячеек и практически всегда — вложенные таблицы.
Создание сложных таблиц разметки вручную — высший пилотаж Web-дизайна. Не всякий даже опытный Web-дизайнер возьмется делать сложные страницы на основе таблиц. И все это из-за невероятной сложности получающегося HTML-кода. Поэтому очень часто в коде Web-страниц, построенных на основе таблиц, встречаются ошибки, из-за чего их не всегда может отобразить Web-обозреватель. В самом деле, во всех этих многочисленных объединенных ячейках и в сложнейшем форматировании можно элементарно запутаться.
И в то же время любой может значительно улучшить вид своих страничек, использовав относительно простую табличку. Проиллюстрируем это примером.
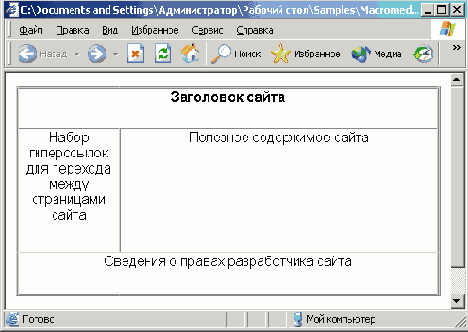
Откроем страницу default.htm нашего второго сайта, построенного на основе фреймов. Посмотрим на нее. И переделаем с использованием таблиц. Конечно, не будем сразу же делать это в Dreamweaver, а пока что нарисуем на бумаге. У нас получится нечто, похожее на рис. 8.3. Это, кстати, классическая схема табличного дизайна.

Рис.
8.3. Классический табличный дизайн
А ведь Dreamweaver может много больше. Он может построить для вас сколь угодно сложную таблицу и при этом ни разу не ошибется. Господа Web-дизайнеры, запутавшиеся в собственном HTML-коде, вы слышите?
А пока рассмотрим наиболее общеупотребительные схемы табличного дизайна, встречающиеся в Сети.