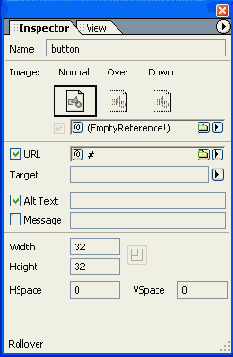
Инспектор объектов динамического изображения
Рисунок 8.1. Инспектор объектов динамического изображения

Для задания основного изображения следует нажать на кнопку Main Image (Главное изображение), а затем нажмите кнопку Browse (Загрузить), чтобы указать графический файл, который содержит основной вариант изображения.
Для задания варианта изображения, появляющегося, когда указатель мыши находится над ним, нажмите на пиктограмму Over Image (Изображение курсор над), затем поставьте флажок рядом с текстовым полем выбора файла и выберите изображение.
Для задания варианта изображения, появляющегося, когда на нем щелкают мышью, активируйте пиктограмму Click Image (Изображение при щелчке), затем взведите флажок рядом с текстовым окном выбора файла и выберите изображение.
Естественно, динамическое изображение может служить и гиперссылкой. Чтобы задать подобную ссылку, в палитре Inspector (Инспектор) отметьте флажком поле URL и введите URL в соответствующем текстовом поле.
HTML-код подобной страницы приведен в листинге 8.1.
Листинг 8.1
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-l">
<meta name="generator" content="Adobe GoLive 6"> <title>Welcome to Adobe GoLive 6</title> <csscriptdict import>
<script type="text/javascript" s r c= "Gene rat edit ems/CSScript Lib. js"x/script>
</csscriptdict> <csactiondict> <script type="text/javascript"><!--
CSInit[CSInit.length] = new
Array(CSILoad,/*CMP*/'button',/*URL*/'../images/main.gif',/*URL*/'..
/images/over.gif,/*URL*/'../image/down.gif','');
// —></script>
</csactiondict> </head> <body onload="CSScript!nit();" bgcolor="#ffffff">
<p><csobj cl="../image/down.gif" h="32" ht="../images/over.gif" t="Button" w="32"><a href="http://www.bhv.ru" onmouseover="return CSIShow(/*CMP*/'button',1)" onmouseout="return CSIShow(/*CMP*/'button',0)"
onclick="CSIShow(/*CMP*/'button1,2);return CSButtonReturn()"ximg src="../images/main.gif" width="32" height="32" name="button" border="0"x/ax/csobjx/ax/p>
</body>
Как видно, подобные динамические изображения создаются при помощи JavaScript. Конечно, сам код достаточно сложен, и, между нами говоря, можно было бы его реализовать несколько проще, но разработчики решили пожертвовать простотой в пользу гарантированного выполнения скрипта в любом браузере.
Содержание |
Изменяющиеся изображения
Приложение 1. Изменяющиеся изображения
В предыдущей главе мы рассмотрели технологию DHTML, которая позволяет создавать различные элементы интерактивности без использования специализированных программ, выполняющихся на стороне сервера. Следует отметить, что Adobe GoLive позволяет создавать подобные сценарии, пользуясь, в частности, технологией Active Server Pages (ASP), но для ее применения следует все же быть квалифицированным программистом. Поэтому в этой главе мы рассмотрим вопросы создания интерактивных элементов, пользуясь встроенными средствами Adobe GoLive.
Начнем с изображений, которые могут менять свой внешний вид, когда пользователь наводит на них курсор мыши. Для таких изображений существует англоязычный термин — rollover. В качестве русскоязычной замены мы будем использовать термин динамическое изображение.
Естественно, динамическое изображение включено в состав основных объектов Adobe GoLive. Анимационный эффект возникает, когда браузер переключается между двумя (или тремя) различными вариантами одного и того же изображения. Вы можете легко создать эти изображения в программах типа Adobe Photoshop.
Внимание
Изображения должны быть точно одного и того же размера, иначе вы не получите соответствующего результата во всех браузерах. Первый вариант определяет стандартный внешний вид изображения, т. е. то, как оно выглядит, пока указатель мыити находится где-нибудь в другом месте страницы. Второй вариант обычно является подсвеченной версией изображения, которое отображается, когда указатель мышки находится на нем. Третий вариант изображения появляется, когда пользователь производит на нем щелчок мышью.
Естественно, реализуются подобные динамические изображения при помощи JavaScript. Следует также отметить, что эффект изменения изображения будет работать только когда будут загружены все версии изображения.
Чтобы создать динамическое изображение, перетащите с помощью мыши пиктограмму Rollover (Динамическое изображение) с панели Smart (Разумные объекты) палитры объектов в ваш документ. Основные параметры динамического изображения задаются при помощи палитры Inspector (Инспектор), вид которого показан на рисунке 8.1.
Вставка сценариев JavaScript
Приложение 2. Вставка сценариев JavaScript
Естественно, пользователь может не только довольствоваться встроенными сценариями JavaScript. Разработчик может вставлять при помощи встроенного редактора сценариев (Script Editor) собственные блоки JavaScript и тестировать их немедленно.
Вы можете добавить сценарии JavaScript в тело вашего HTML-документа. Можно также вставлять JavaScript в заголовочную секцию вашего окна документа, чтобы разрешить исполнение сценария, в то время как видимая секция документа все еще загружается. После того, как вы вставили пиктограмму в основную или заголовочную секцию вашей Web-страницы, вы можете писать код JavaScript в специализированном редакторе JavaScript (JavaScript Editor).
Чтобы добавить блок для сценария JavaScript, перетащите с помощью мышки пиктограмму JavaScript из панели Basic (Основное) в Objects Palette (Палитра объектов) в ваше окно документа. Или перетащите пиктограмму Script (Сценарий) с панели Head (Заголовок) палитры Objects Palette (Палитра объектов) на панель заголовочной секции документа.
После этого следует задать в Inspector (Инспектор) имя создаваемого сценария в текстовом поле Name (Имя). В выпадающем списке Language (Язык) следует выбрать целевую версию браузера. Языковая версия, соответствующая выбранному языку, появляется в текстовом поле под меню. Если код сценария уже записан в некоем файле, можно указать его URL в поле Source (Источник). Файлы сценариев должны иметь расширение js.
Чтобы отредактировать существующий сценарий JavaScript, сначала откройте его с помощью одного из следующих действий (Рисунок 8.2):

Рис 8.2. Диалоговое окно JavaScript Editor
При активации этого диалогового окна, в палитре Inspector (Инспектор) отображаются две дополнительные вкладки Objects (Объекты) и Events (События). Разработчик может перетаскивать наименования всех объектов, коллекций и событий прямо в окно редактирования сценария.
После того, как разработка сценария будет закончена, следует сохранить его и протестировать. Для тестирования следует закрыть окно редактирования сценария и нажать на кнопку Show in Browser (Показать в браузере). Или можно выполнить команду меню Special | Show in Default Browser (Особые возможности | Отобразить в браузере по умолчанию).
Содержание
|
Вставка Javaапплетов
Приложение 2. Вставка Java-апплетов
Adobe GoLive позволяет вам вставлять апплеты Java в макетную сетку или напрямую в HTML-код, так что вы можете добавлять анимацию или другие расширенные свойства для вашей страницы. В системе Windows вы можете проигрывать апплеты Java только в режиме предварительного просмотра.
Чтобы установить апплет Java, перетащите пиктограмму Java Applet (Java-апплет) с панели Basic (Основное) палитры Objects Palette (Палитра объектов) в окно документа или дважды щелкните пиктограмму. Для выбора файла с апплетом нажмите кнопку Browse (Загрузить), чтобы указать местоположение апплета, который вы хотите использовать.
Имя файла с расширением class (что значит, что файл содержит код апплета) появляется в текстовом поле Code (Код).
В некоторых программах для создания
Внимание
В некоторых программах для создания апплетов Java расширение class не добавлено правильно в атрибут CODE. Эти апплеты работают в браузере, но они не будут отображаться в Adobe GoLive. Затем дайте апплету имя, введя его уникальное имя, не используемое никаким другим объектом на вашей странице, в текстовое поле Name (Имя). Измените размер апплета, потянув за маркеры, или же введите значения в поля Width (Ширина) и Height (Высота) в пикселах или процентах.
Содержание
|