Визуальный редактор Dreamweaver MX
Изменяемые атрибуты
Dreamweaver MX позволяет вам сделать некоторые атрибуты любых тегов HTML-кода шаблона изменяемыми. Вы можете изменять значения этих атрибутов в страницах, созданных на основе шаблона, содержащего этот тег. Например, вы можете менять цвет фона тех или иных страниц или цвет какой-либо надписи.
Чтобы сделать какой-то атрибут тега изменяемым, сначала откройте в окне документа нужный шаблон. После этого выберите элемент страницы, атрибут тега которого вы хотите сделать изменяемым. Пусть, например, это будет заголовок нашего сайта (текст "Иван Иванович Иванов" в верхней части страницы). Выделите весь заголовок или просто щелкните по тегу <FONT> в секции тегов. Теперь все готово.
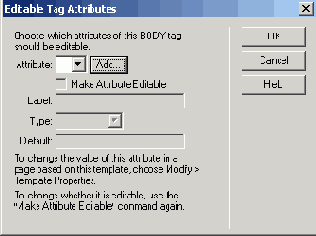
Выберите пункт Make Attribute Editable подменю Templates меню Modify. На экране появится диалоговое окно Editable Tag Attributes (рис. 9.19).

Рис.
9.19. Диалоговое окно Editable Tag Attributes
Чтобы сделать выбранный атрибут изменяемым, включите флажок Make Attribute Editable. После этого станет доступной группа элементов управления, находящаяся ниже.

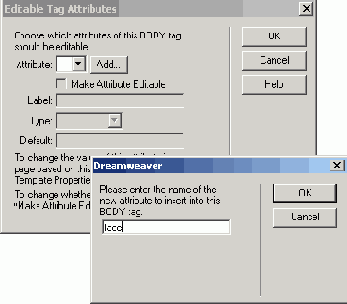
Рис.
9.20. Диалоговое окно добавления нового атрибута
Раскрывающийся список Туре задает тип значения атрибута. В нем доступны пять пунктов:
- Text —
текстовое значение, строка;
- URL
— интернет-адрес;
- Color —
значение цвета;
- True/False
— значение типа "да-нет";
- Number
— числовое значение.
В поле ввода Default введите значение изменяемого атрибута по умолчанию. Dreamweaver сам подставит туда текущее значение атрибута выбранного вами тега, но вы, конечно, можете его изменить.
Закончив ввод данных, нажмите кнопку ОК. Если вы передумали делать атрибут изменяемым, нажмите кнопку Cancel.
Теперь сохраните шаблон и закройте его. Dreamweaver выведет диалоговое окно Update Files; нажмите кнопку Update, чтобы обновить все созданные на основе этого шаблона Web-страницы.
Теперь давайте откроем какую-нибудь Web-страницу, основанную на этом шаблоне, и изменим значение только что созданного атрибута. Пусть это будет страница Links.htm.
Чтобы задать значение изменяемого атрибута, выберите пункт Template Properties в меню Modify. На экране появится диалоговое окно Template Properties (рис. 9.21).
Большую часть данного окна занимает список изменяемых атрибутов, заданных в шаблоне, на основе которого создана эта страница. В левой колонке списка отображается имя атрибута, а в правой — его текущее значение. Если вы выберете какой-либо атрибут в списке, под ним появятся элементы управления, с помощью которых вы сможете задать его новое значение. В нашем случае это будет селектор цвета color.

Рис.
9.21. Диалоговое окно Template Properties