Визуальный редактор Dreamweaver MX
Создание изменяемых областей
Как и в случае с самим шаблоном, вы можете создать изменяемые области двумя способами. Во-первых, вы можете создать пустую изменяемую область на пустом месте страницы. Во-вторых, вы можете преобразовать фрагмент текущего содержания страницы в изменяемую область. Первый способ лучше всего подходит, если создали шаблон "с нуля", а второй -если вы преобразовали в шаблон существующую страницу.
Поместить в шаблон пустую изменяемую область очень просто. Для этого сначала поставьте текстовый курсор в то место, где вы хотите создать изменяемую область. Если же вы хотите преобразовать в изменяемую область фрагмент содержимого страницы, просто выделите этот фрагмент (в нашем случае — основное содержимое страницы).
После этого выберите в подменю Template Objects меню Modify окна документа пункт New Editable Region или нажмите комбинацию клавиш <Ctrl>+ +<Alt>+<V>. Вы можете также выбрать пункт New Editable Region подменю Template контекстного меню. Если вы предпочитаете пользоваться панелью объектов, то можете нажать кнопку Editable Region на вкладке Templates (рис. 9.8). На экране появится диалоговое окно New Editable Region, показанное на рис. 9.9.

Рис.
9.8. Кнопка Editable Region панели объектов
Внимание!
Вы не можете дать изменяемой области имя doctitle. Почему, будет рассказано позже.

Рис.
9.9. Диалоговое окно New Editable Region

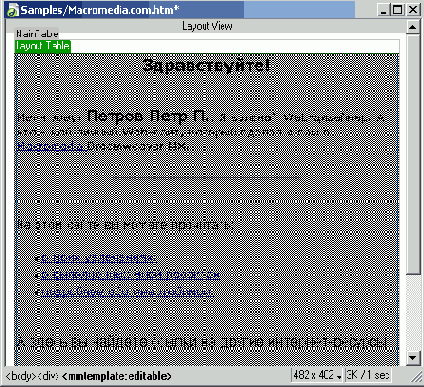
Рис.
9.10. Вновь созданная изменяемая область
Чтобы поместить в изменяемую область новый текст, сначала выделите все то, что содержится в синей рамке, но не удаляйте, иначе будет удалена сама изменяемая область. После этого вы можете набирать там другой текст — он заменит собой старое содержимое изменяемой области. Также вы можете разместить внутри изменяемой области все, что предлагают вам HTML и Dreamweaver: таблицы, гиперссылки, изображения и т. п. При вводе текста или иного содержимого в изменяемую область окружающая его синяя рамка будет растягиваться, чтобы вместить его полностью.
Запомните, что при редактировании шаблона вы можете изменять все, что угодно. В том числе, вы можете поместить в редактируемые области любое содержимое, а потом изменить его в создаваемых на базе данного шаблона Web-страницах. Но когда вы создаете сами страницы, то изменять можете только содержимое изменяемых областей.
Чтобы выбрать нужную изменяемую область, вы можете щелкнуть по ее заголовку. Но если шаблон достаточно велик и полностью не помещается в окне документа, вам придется постоянно прокручивать его содержимое в поисках нужной изменяемой области. Для такого случая Dreamweaver припас вам приятный сюрприз. Вызовите на экран контекстное меню, откройте подменю Templates, а в нем — подменю Editable Regions. В нем будут перечислены все созданные в этом шаблоне изменяемые области. Вам останется только выбрать нужный пункт этого подменю, и Dreamweaver покажет вам соответствующую изменяемую область.
Кроме подменю Editable Regions, список всех созданных в шаблоне изменяемых областей находится также внизу подменю Templates меню Modify.
Если вы поместили изменяемую область не в то место, куда хотели, это можно исправить. Выделите нужную изменяемую область, щелкнув мышью по ее заголовку. После этого "ухватите" ее мышью за содержимое и перетащите на нужное место. Вот и все.
Однако, если вы ошиблись в наборе имени, вам придется править HTML-код шаблона. Как уже говорилось, чтобы отделить неизменяемое содержимое шаблона от содержимого изменяемой области, Dreamweaver вставляет в HTML-код специальные комментарии. Они имеют такой вид:
<!— TemplateBeginEditable name="Main" —> { Содержимое изменяемой области } <!— TemplateEndEditable —>
Как видите, здесь всего два комментария: первый исполняет функцию открывающего тега, второй — закрывающего. Имя изменяемой области находится в первом комментарии; оно выделено полужирным шрифтом. Измените его на нужное.
Внимание!
И, наконец, может случиться так, что вы захотите удалить изменяемую область. Сделать это можно двумя способами: простым и очень простым. Очень простой способ заключается в том, чтобы выбрать изменяемую область щелчком по заголовку и нажать клавишу <Del>. Простой способ — поставить текстовый курсор куда-либо внутрь содержимого изменяемой области и выбрать пункт Remove Editable Markup подменю Templates меню Modify или контекстного меню. Учтите, что после удаления изменяемой области ее содержимое остается в шаблоне. Так что, если вы хотите удалить всю изменяемую область, вам также придется удалить ее содержимое.После того, как на основе шаблона были созданы какие-либо Web-страницы, вы не сможете переименовать ни одну из имеющихся в нем изменяемых областей.
А теперь — небольшой сюрприз. Дело в том, что Dreamweaver при создании любого шаблона автоматически создает небольшую изменяемую область doctitie. (Вот поэтому вы и не можете дать изменяемой области имя doctitie — такая изменяемая область уже существует!) Эта изменяемая область включает в себя содержимое тега <TITLE>, иначе говоря, название Web-страницы. Это невидимая изменяемая область — она не отображается ни в подменю Editable Regions подменю Templates контекстного меню, ни внизу подменю Templates меню Modify.
Внимание!
Если вы удалите скрытую изменяемую область doctitie, то потеряете возможность менять названия Web-страниц, основанных на этом шаблоне. В данном случае все эти страницы будут иметь одно название, совпадающее с названием шаблона.
Назад Содержание Вперед