Визуальный редактор Dreamweaver MX
Форматирование отдельных символов
Итак, мы научились форматировать целиком абзацы текста. Теперь поговорим, что можно сотворить с отдельными символами текста.
Все текстовые редакторы, например Microsoft Word или поставляемый в составе Windows WordPad, позволяют менять начертание и размер шрифта текста, делать его жирным, курсивным или подчеркнутым, а также менять его цвет. Все это доступно и в Dreamweaver. Нужно только иметь в виду, что возможности HTML по форматированию текста сильно ограничены существующими стандартами.
Ладно, к делу.
Начнем с самого простого. Попытаемся сделать некоторые фрагменты текста нашей страницы жирными и курсивными. И помогут нам в этом две кнопки изменения начертания, показанные на рис. 3.14.

Рис.
3.14. Кнопки изменения начертания шрифта
Выделим слова "Иван Иванович Иванов" и нажмем кнопку В. Текст станет жирным. Теперь выделим полностью последнюю строку (со сведениями об авторских правах) и нажмем кнопку I. Последняя строка станет курсивной. Полученный результат можно увидеть на рис. 3.15.

Рис.
3.15. Жирный текст и курсивная строка
А вот чтобы включить или вьючить подчеркивание текста линией, вам все равно придется воспользоваться пунктом-выключателем Underline подменю Style меню Text или контекстного меню. Ни кнопки, ни комбинации клавиш для этого не предусмотрено.
Вы могли заметить, что в подменю Style много пунктов. Давайте их рассмотрим.
Здесь нужно сказать, что все теги HTML, предназначенные для оформления текста, делятся на две большие группы. Теги физического форматирования просто говорят Web-обозревателю: "Сделай текст вот таким и не задавай лишних вопросов". Таким образом, если вы сделали текст жирным, то Web-обозреватель просто выведет его жирным шрифтом, не выполняя при этом никакой дополнительной обработки. Такие теги хороши тогда, когда вы не даете оформляемому с их помощью тексту никакого особого значения.
В отличие от них, теги логического форматирования дают тексту, составляющему их содержимое, какое-либо дополнительное значение. Например, вы можете превратить с помощью одного из этих тегов фрагмент текста в цитату. Web-обозреватель выведет ее особым шрифтом (как правило, курсивом, хотя, может и вообще никак не выделить) и, вместе с тем, может выполнить какую-то дополнительную обработку этого текста, например, вывести все цитаты, встретившиеся в странице, в отдельное окно. (Правда, ни один современный Web-обозреватель так не делает, но кто знает, что будет дальше...)
Выделение текста жирным и курсивным шрифтом, рассмотренное нами выше, выполняется с помощью тегов физического форматирования. В самом деле, мы просто по-другому выделили некоторые фрагменты текста нашей странички, не давая им какого-то особого значения. И Web-обозреватель нас прекрасно поймет.
Давайте же продолжим изучение подменю Style. В нем мы видим пункт-выключатель Strikethrough, включив который мы сделаем выделенный фрагмент текста зачеркнутым. Зачеркивание текста выполняется опять же с помощью тега физического форматирования, который мы рассмотрим чуть ниже.
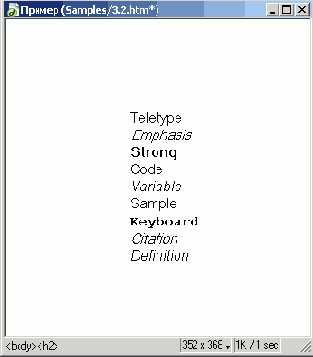
А остальные пункты подменю Style задают именно логическое форматирование. В табл. 3.2 приведены все эти пункты и их краткие описания, а на рис. 3.16 — примеры текста, отформатированные с использованием соответствующих пунктов этого подменю. Вы можете сами сделать такой пример и поэкспериментировать с разными стилями текста; сохраните его в файле 3.2.htm.
Таблица
3.2. Пункты логического форматирования подменю Style
|
Пункт |
Описание |
||
|
Teletype |
Текст,
выведенный устройством вывода компьютера ("телетайп") |
||
|
Emphasis |
Важный
текст |
||
|
Strong |
Очень
важный текст. Имеет большее значение, чем текст, отформатированный
через Emphasis |
||
|
Code |
Используется
для обозначения в тексте фрагментов исходного кода программы на каком-либо
языке программирования (команд, имен переменных, ключевых слов и т.
п.) |
||
|
Variable |
Используется
для обозначения в тексте имен переменных программы на каком-либо языке
программирования |
||
|
Sample |
Вывод
какой-либо программы |
||
|
Keyboard |
Текст,
который пользователь должен ввести с клавиатуры |
||
|
Citation |
Цитата |
||
|
Definition |
Термин,
встречающийся в тексте первый раз |
||

Рис.
3.16. Примеры различного форматирования текста с помощью пунктов подменю
Style
Таблица
3.3. Теги, вставляемые в HTML-код пунктами подменю Style
|
Пункт |
Пара
тегов |
||
|
Bold |
<в>.
. .</в> |
||
|
Italic |
.
. . |
||
|
Underline |
<u>.
. .</u> |
||
|
Strikethrough |
<s>.
. .</s> |
||
|
Teletype |
<TT>.
. .</TT> |
||
|
Emphasis |
<EM>.
. .</EM> |
||
|
Strong |
<STRONG>.
. .</STRONG> |
||
|
Code |
<CODE>.
. .</CODE> |
||
|
Variable |
<VAR>.
. .</VAR> |
||
|
Sample |
<SAMP>.
. .</SAMP> |
||
|
Keyboard |
<KBD>.
. .</KBD> |
||
|
Citation |
<CITE>.
. .</CITE> |
||
|
Definition |
<DFN>.
. .</DFN> |
||

Рис.
3.17. Раскрывающийся список смены шрифта

Рис.
3.18. Раскрывающийся список задания размера шрифта
Наименования шрифтов в стандарте HTML могут записываться сразу несколько, через запятую. При этом если первого в списке шрифта на клиентском компьютере нет, Web-обозреватель ищет второй, третий и т. д., пока не доберется до стандартного шрифта, который уж точно должен там быть.
Посмотрите еще на рис. 3.17. В этом раскрывающемся списке присутствуют все стандартные шрифты, определенные HTML. Вы можете выбрать любой из них. Если же вас не устраивает ни один, то вы можете просто ввести туда название любого другого шрифта, установленного на вашем компьютере, например Impact, и нажать клавишу <Enter>. Естественно, вся ответственность за правильное отображение текста на клиентском компьютере в данном случае ляжет на вас.
Пункт Default Font этого списка сбрасывает шрифтовые установки, точнее, возвращает их к установкам родительского элемента.
Соответственно, в раскрывающемся списке размеров шрифта (рис. 3.18) отображены все доступные размеры шрифтов. Их семь, как уже и говорилось. Кроме того, в этом меню присутствуют пункты вида +n и —n, где n -число от 1 до 7. Выбор этих пунктов позволяет соответственно увеличить или уменьшить размер шрифта на п ступеней относительно шрифта родительского элемента. Пункт None позволит вернуть размер шрифта к установкам родительского элемента.
Перед тем как изменять наименование или размер шрифта, нужно выделить соответствующий фрагмент текста. Это вам уже знакомо: все уже известные вам команды форматирования текста работают таким же образом.
Давайте выделим имя нашего героя и увеличим его на два размера. Для этого выберем в раскрывающемся списке размера шрифта пункт +2. Полученный результат показан на рис. 3.19. Не правда ли, гипотетический Иван Иванович страдает манией величия?
Теперь сменим шрифт. Но не какого-то выделенного фрагмента, а ВСЕГО текста. Для этого выделим весь текст в окне. Конечно, для этого можно выбрать пункт Select All меню Edit или нажать комбинацию клавиш <Ctrl>+<A>. Но поступим по-другому. Вы, конечно, помните, что окно документа содержит так называемую секцию тегов (см. рис. 2.12). Давайте щелкнем мышью по кнопке <body>, чтобы выделить все содержимое страницы (содержимое тега <BODY>, как вы уже догадались).

Рис.
3.19. Увеличенный шрифт

Рис.
3.20. Web-страница после изменения шрифта
Теперь давайте выделим цветом название программного продукта, с помощью которого делается этот замечательный сайт. Снова обратим внимание на редактор свойств. На рис. 3.21 показан инструмент для задания цвета — так называемый селектор цвета.

Рис.
3.21. Селектор цвета Dreamweaver

Рис.
3.22. Окно выбора цвета селектора цветов
В правом верхнем углу расположены три кнопки. Самая левая из них позволит вам быстро выбрать цвет, заданный по умолчанию (обычно это цвет
родительского элемента). Средняя кнопка вызывает на экран стандартное диалоговое окно выбора цвета. А правая позволит вам переключить режимы палитры выбора цвета. При нажатии на нее на экране появляется дополнительное меню, предлагающее пять режимов:
- Color Cubes
и Continuous Tone — просто меняют внешний вид палитры;
- Windows
OS и Mac OS — позволяют выбрать палитру, специфичную для какой-либо
из операционных систем, в данном случае Microsoft Windows и Apple Macintosh;
- Grayscale
— выбирает черно-белую палитру.
Чтобы ответить на этот вопрос, снова поговорим о проблеме межплатформенной совместимости, которую пришлось решать создателям языка HTML и WWW.
Как вы уже знаете, разные компьютерные платформы... да что там! — даже разные компьютеры имеют различные параметры видеоподсистемы. Одни могут отображать всего шестнадцать цветов, а другие — все 16,7 миллиона, что с лихвой перекрывает цветовую разрешающую способность человеческого глаза. Разумеется, при таком богатом множестве компьютерных платформ Web-дизайнеру не стоит и рассчитывать, что все его цвета и оттенки будут отображены правильно везде. Поэтому стандарт HTML определяет так называемую безопасную палитру цветов, которая гарантированно должна отображаться правильно всеми программами на всех компьютерах. Web-дизайнерам рекомендуется придерживаться этой безопасной палитры (хотя никто им не запрещает ее игнорировать). Так вот, пункт Snap to Web Safe, включенный в дополнительное меню окна выбора цвета, и заставляет селектор цветов Dreamweaver "уважать" безопасную палитру и подгонять под нее все выбираемые пользователем цвета.
Примечание
Название изучаемой нами программы уже выделено, так что щелкнем по кнопке селектора цветов и выберем любой понравившийся цвет. Автор выбрал синий — он хорошо успокаивает нервы. Рисунок мы приводить не будем — все равно черно-белая иллюстрация не может передать цвет.Все цвета из палитр Color Cubes и Continuous Tone являются безопасными, цвета из других палитр — нет. Естественно, если вы выбрали какой-то цвет извне окна выбора цветов, он совсем не обязательно уложится в безопасную палитру.
Если вы предпочитаете работать с меню, то для смены цвета шрифта воспользуйтесь пунктом Color меню Text. К сожалению, в этом случае вы не сможете обратиться к селектору цветов — Dreamweaver выдаст вам стандартное диалоговое окно выбора цвета Windows.
Примечание
СоветЗадание шрифта и цвета текста достигается с помощью тега <FONT>. . .</FONT>. Этот тег должен содержать один из атрибутов: COLOR, FACE или SIZE, задающих, соответственно, цвет, наименование шрифта и его размер. Как вы уже поняли, это тег физического форматирования.
Что теперь делать? Давайте посмотрим на наш текст и подумаем. Скажем, не слишком ли выделяются слова "Иван Иванович Иванов", набранные огромным жирным шрифтом? Не нужно ли вернуть их к обычному шрифту? Щелкните правой кнопкой мыши где-нибудь на этих словах и выберите в контекстном меню пункт Remove Tag <font>. Dreamweaver тотчас удалит тег, задающий размер шрифта, но оставит его содержимое. Мы уже описывали этот пункт меню в главе 2, так что он должен быть вам знаком.Если вы посмотрите на секцию тегов, то увидите, что теги <FONT> вложены в теги <Р> и <LI>, т. е. являются дочерними тегами самого последнего уровня. Это из особенностей HTML: некоторые теги могут быть вложены друг в друга только в определенном порядке.
Назад Содержание Вперед