Визуальный редактор Dreamweaver MX
Вставка специальных символов
Чего нам еще не хватает для полного счастья?
Давайте отделим первый и второй абзацы от остального текста. Конечно, можно вставить пустую строку, но мы поступим лучше. И HTML (вкупе с Dreamweaver) нам в этом поможет.
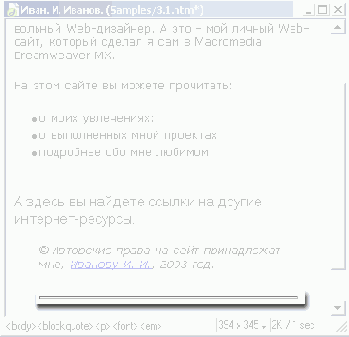
Поставим текстовый курсор в начало третьего абзаца и нажмем кнопку Horizontal Rule (рис. 3.23), расположенную на вкладке Common панели объектов. Как показано на рис. 3.24, между вторым и третьим абзацами появится разделяющая их горизонтальная линия.
Вы также можете использовать пункт Horizontal Rule меню Insert.

Рис.
3.23. Кнопка Horizontal Rule панели объектов

Рис.
3.24. Горизонтальная линия

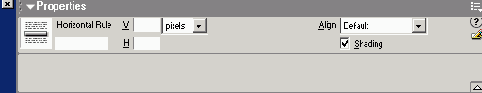
Рис.
3.25. Вид редактора свойств при выделенной горизонтальной линии
- поле ввода
W позволяет задать ширину горизонтальной линии в пикселах или процентах от
всей ширины родительского элемента, в данном случае страницы. По умолчанию
горизонтальная линия занимает всю ширину страницы. Единица измерения задается
в раскрывающемся списке, расположенном справа от поля ввода; доступны пункты
pixels (пикселы; этот вариант указан по умолчанию) и %
- поле ввода
Н позволяет задать толщину горизонтальной линии в пикселах. Значение по умолчанию
— 2;
- раскрывающийся
список Align задает выравнивание линии. Эти установки имеют смысл только
в том случае, если ширина линии меньше ширины родительского элемента. Доступны
значения: Default (выравнивание по умолчанию; такое же, как у родительского
элемента), Left (по левому краю), Center (по центру) и Right
(по правому краю);
- флажок Shading
позволяет включить или отключить "трехмерность" линии. По умолчанию
он включен.

Рис.
3.26. Новый вид горизонтальной линии
Внимание!Горизонтальная линия вставляется в текст с помощью одинарного тега <нк>. Этот тег может содержать атрибуты ALIGN, COLOR, , SIZE и WIDTH, задающие, соответственно, выравнивание, цвет, "трехмерность", толщину и ширину. Заметьте, что, хотя тег <HR> и поддерживает атрибут COLOR, Dreamweaver не позволит вам задать цвет горизонтальной линии в редакторе свойств или как-либо еще. Хотя вы всегда можете отредактировать HTML-код вручную.
Теперь посмотрим на последнюю строку нашего текста, содержащую сведения об авторских правах. Общепринятым стандартом стало использование значка "©" для обозначения авторских прав. У нас же — длинный невразумительный текст. Давайте заменим его коротким и приметным значком.Среди атрибутов тега <HR> особняком стоит . Этот атрибут не имеет значения (так называемый атрибут без значения), а просто либо присутствует, либо не присутствует в теге. В первом случае он отменяет "трехмерность" линии, а во втором — разрешает.
Сначала выделим слова "Авторские права принадлежат мне," (не забыв и запятую), которые мы заменим значком "©", и удалим. После этого переключимся на страницу Characters панели объектов. Нас интересует кнопка Copyright (рис. 3.27).

Рис.
3.27. Кнопка Copyright панели объектов

Рис.
3.28. Панель специальных символов

Рис.
3.29. Символ "©"
Для вставки знака "©" вы также можете воспользоваться пунктом Copyright подменю Special Characters меню Insert.
Остается добавить в текст нашей страницы грозную фразу, предупреждающую всех желающих процитировать что-либо с настоящего сайта о том, что перед этим нужно справиться у владельца авторских прав на сайт. Допишем эту фразу в конце последней строки...
Стоп! Необходимо не просто дописать такую фразу, а как-то отделить ее от собственно сведений об авторских правах. Но как? Можно вставить горизонтальную линию, но тогда последняя строка растянется по вертикали, что будет выглядеть громоздко и некрасиво. Можно нажать клавишу <Enter> и сделать второй абзац, но получается все равно слишком громоздко (видели расстояние между абзацами?). Хотелось бы дописать эту фразу второй строкой, но в том же самом абзаце.
И на этот случай HTML (и Dreamweaver) предлагает решение. Речь идет о так называемом разрыве строк — особом теге, заставляющем все следующие за ним символы переноситься на новую строку. При этом он не создает нового абзаца, что нам и надо.
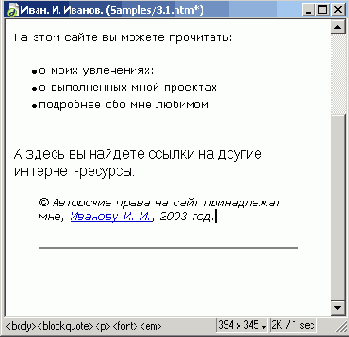
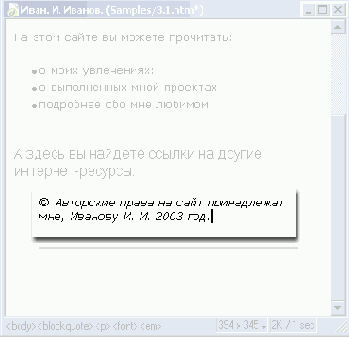
Поставьте курсор в конец строки со сведениями об авторском праве. После этого нажмите кнопку Line Break (рис. 3.30) на вкладке Characters панели объектов. Курсор тотчас перескочит на новую строку. Допишите нужную фразу. У вас должно получиться то, что изображено на рис. 3.31.

Рис.
3.31. Использование разрыва строк
И последний штрих. Во втором абзаце нашего текста есть такая фраза: "А это — мой личный Web-сайт". Здесь используется тире. А по правилам полиграфии тире нельзя переносить на другую строку. Web-обозреватель об этом не знает и при недостатке свободного места все же перенесет тире, в результате чего текст будет выглядеть очень неаккуратно.
Чтобы этого не было, между словом "это" и тире нужно вставить неразрывный пробел. Что бы ни случилось, Web-обозреватель никогда не будет переносить строку по этому пробелу.
Прежде всего, уберите пробел между словом "это" и тире и поставьте там текстовый курсор. После этого нажмите на вкладке Characters панели объектов кнопку Non-Breaking Space (рис. 3.32). Вот и все.

Рис.
3.32. Кнопка Non-Breaking Space панели объектов
Примечание
Взгляните снова на вкладку Characters панели объектов. Мы описали не все специальные символы, которые можно вставить в документ с ее помощью. В табл. 3.4 описаны все остальные символы.Неразрывный пробел — это специальный символ, обозначаемый кодом .
Таблица
3.4. Специальные символы, доступные на вкладке Characters панели
объектов
|
Символ |
Описание |
Пункт
подменю Special Characters меню Insert |
||
|
II |
Левая
кавычка |
Left
Quote |
||
|
II |
Правая
кавычка |
Right
Quote |
||
|
— |
Длинное
тире |
Em-Dash |
||
|
£ |
Фунт
стерлингов |
Pound |
||
|
€ |
Евро |
Euro |
||
|
® |
Зарегистрированная
торговая марка |
Registered |
||
|
tm |
Торговая
марка |
Trademark |
||
|
¥ |
Иена |
Yen |
||

Рис.
3.33. Кнопка Other Characters панели объектов

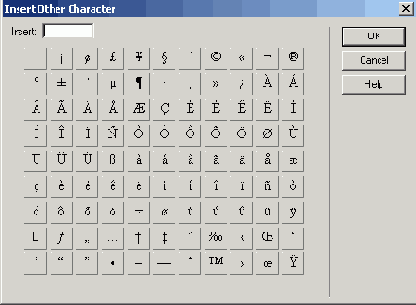
Рис.
3.34. Диалоговое окно Insert Other Character
Назад Содержание Вперед